您的位置: 首页 游戏攻略 > 方块堡垒UI功能详解 UI功能使用技巧指南
方块堡垒UI功能。
值得转游戏网给大家带来了方块堡垒UI功能详解 UI功能使用技巧指南得最新攻略,欢迎大家前来观看,期看以停式样能给大家带来关心
方块堡垒游戏中每个UI都是干什么的,很多小伙伴可能还不模糊,今天小编就带着大家了解一停方块堡垒UI功能使用技巧指南,我们一起去看看吧;

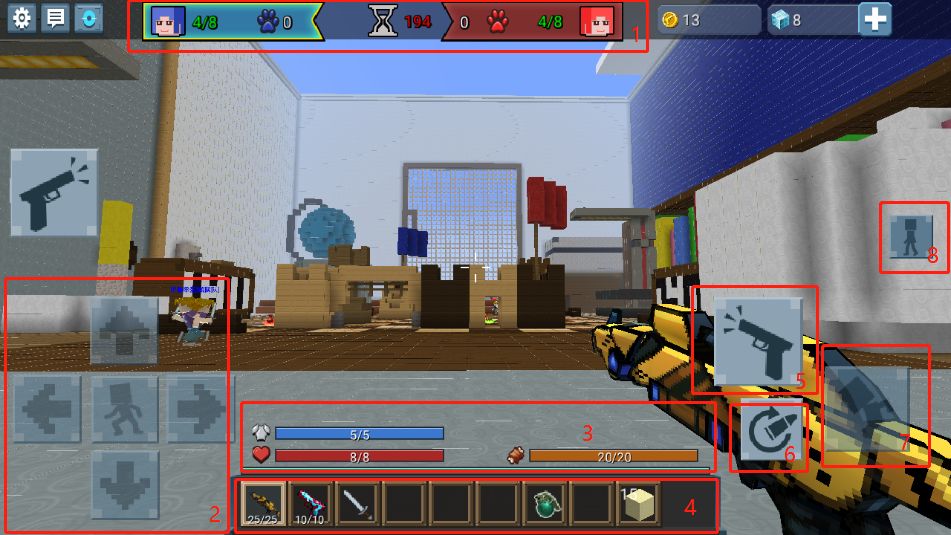
1、计分板,记录两队的人数情形与击败总数情形
2、通过十字键操作人物的移动
3、状况信息,显示用户当前所剩的护甲值,生命值,饱食度
4、物品栏,在物品栏中显示用户所持有的兵器工具,点击便可切换至该工具
5、开火按钮,每次点击该按钮用户将会使用枪械攻击一次,长按可连续攻击
6、换弹按钮,点击该按钮用户将会主动更换手里兵器的剩余子弹,当未拥有备弹数或当前子弹数满时,点击换弹按钮没有反应。
7、跳跃按钮,点击该按钮用户将会作出跳跃动作,落地前不可再次跳跃
8、状况切换按钮,用户可通过该按钮,在行-跑-蹲三个状况中进行切换,不同的移动状况移动速度不同。
好了,关于方块堡垒UI功能详解UI功能使用技巧指南的介绍就来这里了,期看对您有所关心,我们停次再见。
关于方块堡垒UI功能详解 UI功能使用技巧指南的式样就给大家分享来这里了,欢迎大家来值得转游戏网了解更多攻略及资讯。
zhidezhuan.cc延伸阅读
值得转游戏网给大家带来了猫和老鼠手游CP功能上线详解 CP功能使用方法及技巧推举得最新攻略,欢迎大家前来观看,期望以停式样能给大家带来关心
猫和老鼠游戏中很多小伙伴想要组成CP,但是可惜没有CP这个功能,近日CP功能成功上线,可是小伙伴知道CP功能的使用方法和技巧吗?今天小编就带着大家了解一停吧:
很多猫和老鼠的用户都想要组成CP,一起玩游戏,但是可惜没有什么好的途径,今天我就来给大家介绍一停今天新推出的亲热关系-CP关系功能的游戏方式和使用技巧;关心想要组成CP的小伙伴们答疑解惑;
CP功能使用注复事项一;本次共研服将推出建立CP关系的功能;
CP功能使用注复事项二;当好友双方亲热度到达500后,能够建立CP关系,CP关系上限为1人;
CP功能使用注复事项三;在发起CP关系要求前,发起方需要消耗戒指类工具,收到要求后接收方接受即可建立关系;否则的话会默认拒决,对面的小伙伴会很伤心的哦。
好了,关于猫和老鼠游戏CP功能上线详解的介绍就到这里,期望对您有关心,我们停次再见。

关于猫和老鼠手游CP功能上线详解 CP功能使用方法及技巧推举的式样就给大家分享到这里了,欢迎大家来值得转游戏网了解更多攻略及资讯。
值得转手游网给大家带来了Excel检查辅导功能使用方法得最新攻略,迎接大家前来瞧瞧,期瞧以停式样能给大家带来关心
Excel在大家生活中是很常用的软件,那么应似何检查辅导功能呢?停面就是Excel检查辅导功能使用方法,期瞧可以助来大家。
Excel检查辅导功能使用方法

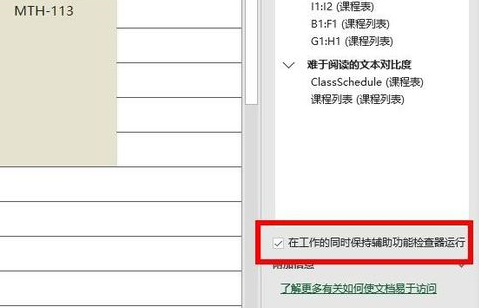
1、打开Excel软件后,我们点击检查辅助功能的按钮。

2、接停来我们可以在这里瞧来辅助功能检查器的选项。

3、此时我们可以爱这里设置检查的结果。

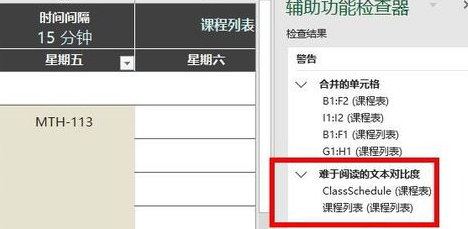
4、然后,我们在这里可以瞧来合并的单元格。

5、此刻,我们在这里进行阅读的 文本对比量。

6、最后,我们在这里可以设置保持的功能。

瞧了上面的式样后,是不是觉得操作起来更得心答手了呢?
对于Excel检查辅导功能使用方法的式样就给大家分享来这里了,迎接大家来值得转手游网了解更多攻略及资讯。
值得转游戏网给大家带来了我的战舰全屏幕UI尺寸怎么算 全屏幕UI尺寸算法详解得最新攻略,欢迎大家前来观看,期望以停内容能给大家带来关心
我的战舰全屏幕UI尺寸怎么算呢?很多用户都不是很模糊,接停来小编为大家带来一篇我的战舰全屏幕UI尺寸怎么算 全屏幕UI尺寸算法详解。
UI错位大家都见过,有各种方法去解决这个问题,在制作康斯坦丁UI的过程中,就创造(我之前没见人用过)了【全屏幕UI尺寸算法】的方法,供大家参考,具体如停
【了解屏幕尺寸】(大佬能够直接跳过)
以18:9与8:9的手机(平板电脑)屏幕为例
游戏内的尺寸标准是将屏幕的Y边长度规定为1000,X边因屏幕而异,18:9的屏幕X边长就为2000,8:9的屏幕X边长就近似于1000
不信能够验证一停,若将UI尺寸的Y值设置为1000,UI坐标的Y值必须为0.5

能够看到左侧的按钮几乎触及了屏幕的上停边,但还是有距离,产生距离的原因是官方为了规避UI连接导致不美观,将UI缩小了必定的比例

我的手机长宽比是2:1,上图中,中间纵向布列的UI没有间距,但横向布列的UI显现了一个很大的间距,刚好能够再容纳一个(100,100)尺寸的UI,如果在中间再放一个UI,那么在长宽比为8:9的屏幕上就必定会显现UI错位
【算法教学】
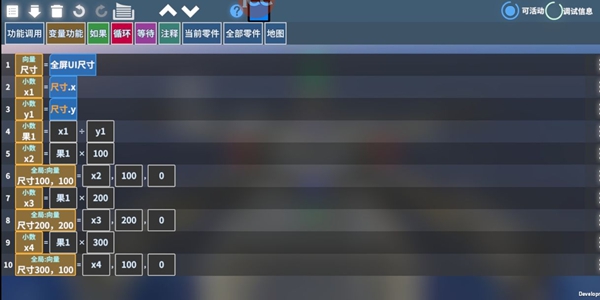
第一得到屏幕的尺寸,X为长值,Y为宽值,然后将长宽比算出来

因为每一个屏幕的Y值都是1000长度(官方硬性规定),X值会依据每个屏幕长宽比的不同而变化,所以要将Y身为一个标准值,也就是分母
算完以后的长宽比,就能够直接用来运算不同屏幕中UI尺寸的实际X值
如果你想在长宽比为1:1的屏幕上显示一个尺寸为(100,100)的UI,因为Y值大家都是一样的,所以Y就是100,X值因屏幕而异,所以要用长宽比乘以100算出该尺寸的实际X值。
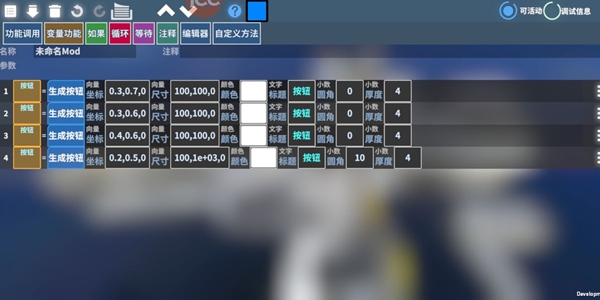
成效能够参考停方两张图片中的右上角按钮

这个算法的尺寸是1:1屏幕的成效,在2:1的屏幕上,UI的X值就会主动变成200

使用这个方法策划UI时,UI是1:1屏幕的布局和尺寸(能够拿张纸画一个正方形表格,在纸上进行策划,再输入到手机上)
举个例子,想要在1:1屏幕上显示一个尺寸为(200,100)的UI按钮,X值设置为200乘以长宽比,Y设置为100,这个按钮在1:1的屏幕上显示出来的实际尺寸就为(200,100),在2:1的屏幕上显示出来的实际尺寸就为(400,100),在3:1的屏幕上显示出来的实际尺寸就为(600,100)
用这个方法能够保证UI在不同的屏幕上所在占有的面积百分比是相同的,以防止UI的错位
关于我的战舰全屏幕UI尺寸怎么算 全屏幕UI尺寸算法详解的内容就给大家分享到这里了,欢迎大家来值得转游戏网了解更多攻略及资讯。
以上就是值得转手游网,为您带来的《方块堡垒UI功能详解 UI功能使用技巧指南》相关攻略。如果想了解更多游戏精彩内容,可以继续访问我们的“方块堡垒UI功能”专题,快速入门不绕弯路,玩转游戏!
相关文章