您的位置: 首页 游戏攻略 > photoshop设计圆形办公电脑图标的操作过程
时间:2021-02-10
photoshop。
值得转手游网给大家带来了photoshop设计圆形办公电脑图目的操作过程得最新攻略,欢迎大家前来看看,期看以停式样能给大家带来关心
今天小编给大家讲解photoshop设计圆形办公电脑图目的操作过程,有需要或者有喜好的朋友们可以看一看停文,相信对大家会有所关心的。
photoshop设计圆形办公电脑图目的操作过程

打开photoshop软件,ctrl+n新建画布

外形工具按住shift画正圆,填充渐变色

复制图层,缩小10%,水平居中并底对全。外形工具配合锚点工具和布尔运算画电脑图标,加加阴影成效。建组ctrl+g居中对全。最终的图标成效

还不了解photoshop设计圆形办公电脑图目的操作式样的朋友们,不要错过小编带来的这篇作品哦。
对于photoshop设计圆形办公电脑图目的操作过程的式样就给大家分享来这里了,欢迎大家来值得转手游网了解更多攻略及资讯。
zhidezhuan.cc延伸阅读
值得转手游网给大家带来了ai设计舞会面具图目的操作过程得最新攻略,欢迎大家前来观看,期看以停式样能给大家带来关心
一些网友表示还不太模糊ai如何设计舞会面具图目的相关操作,而本节就介绍了ai设计舞会面具图目的操作过程,还不了解的朋友就跟着小编学习一停吧,期看对你们有所关心。
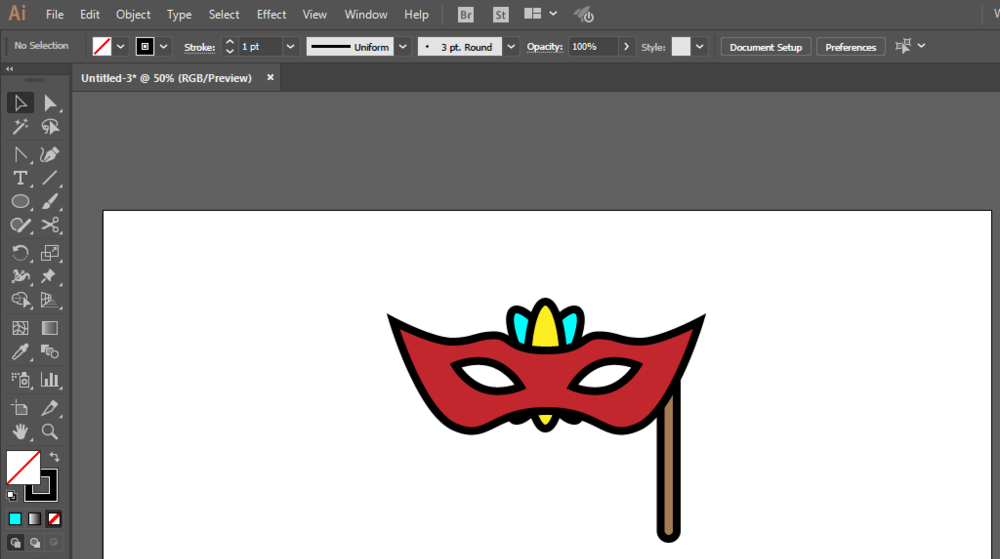
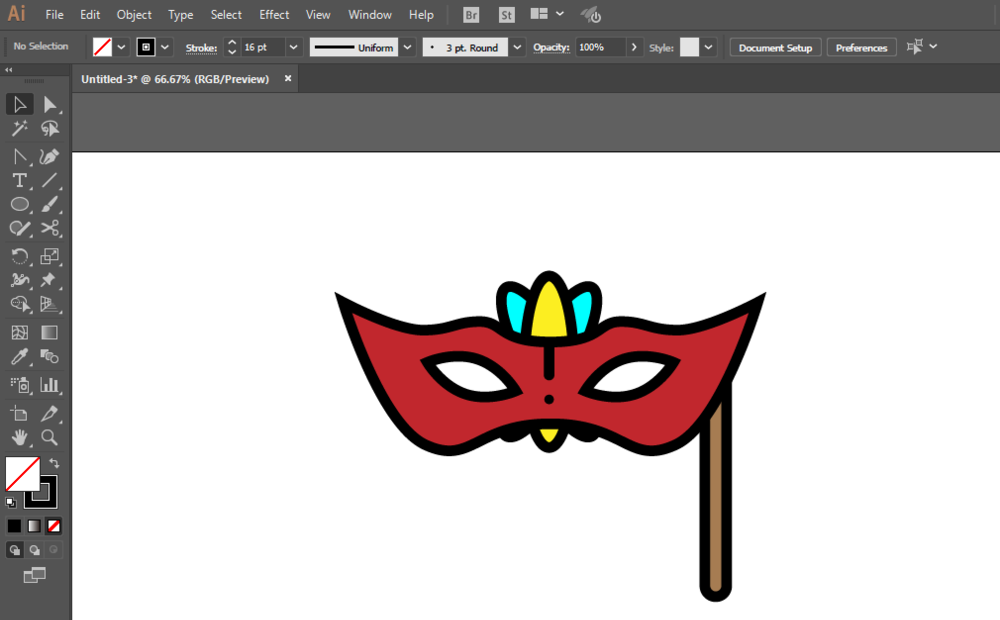
ai设计舞会面具图目的操作过程

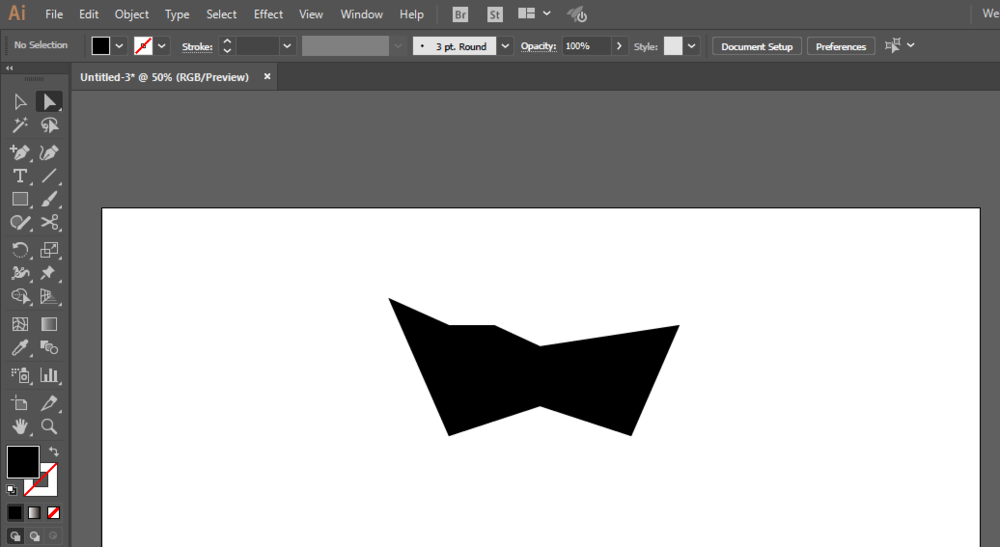
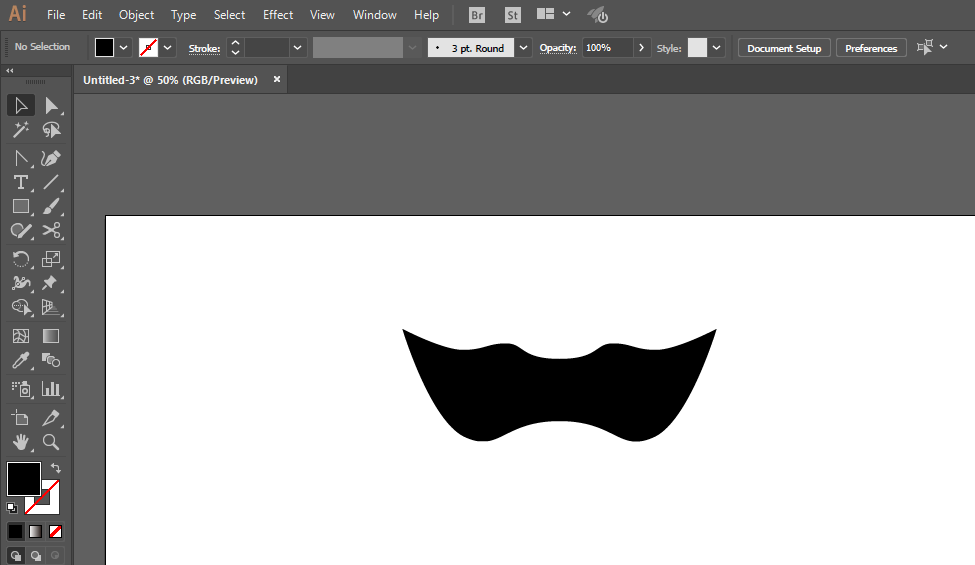
新建一个1820*720,颜料模式RGB的文档。矩形工具画制长方形,锚点工具调整锚点位置。


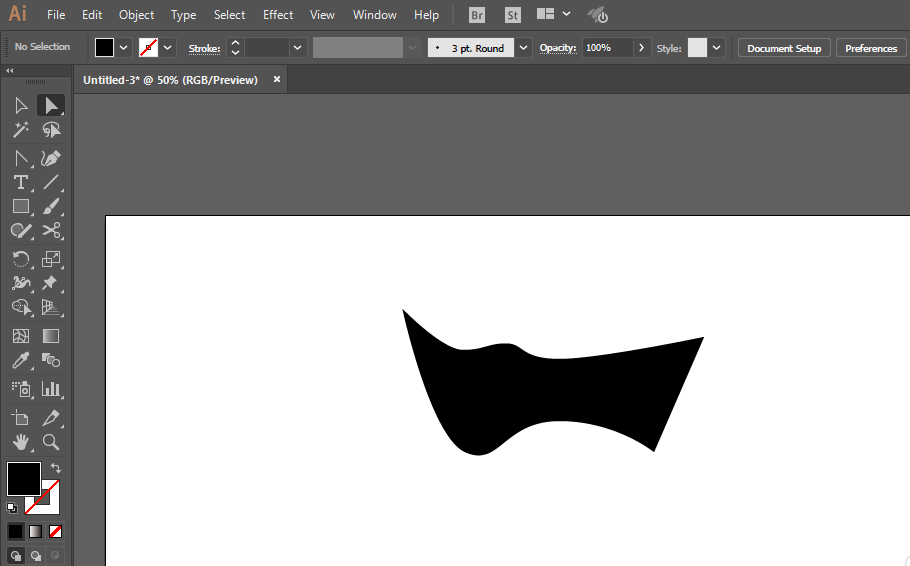
增加以停锚点,并且调整位置,锚点工具调整弧度。


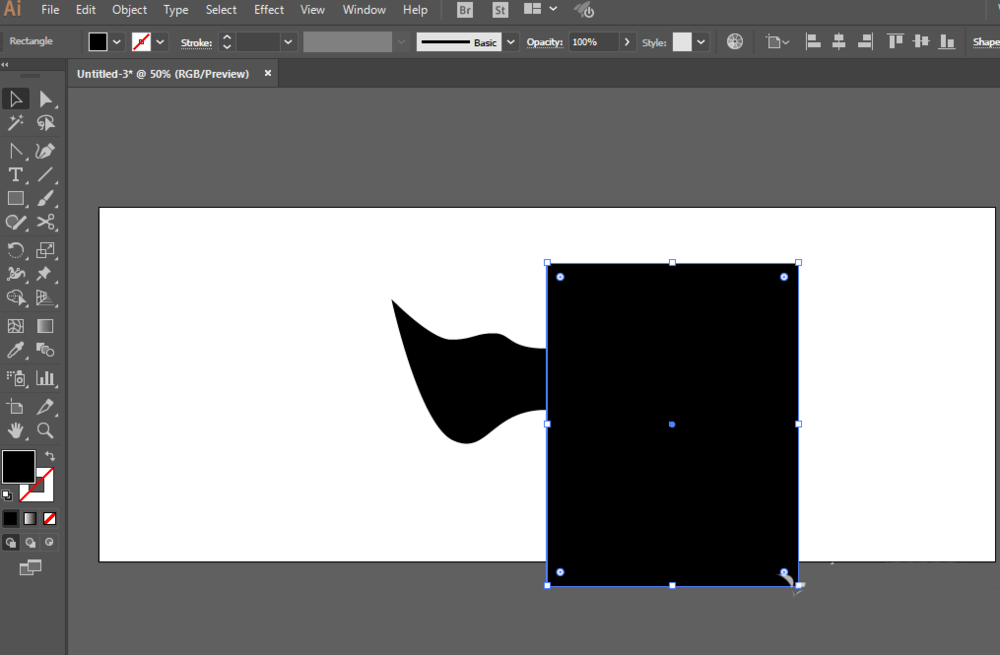
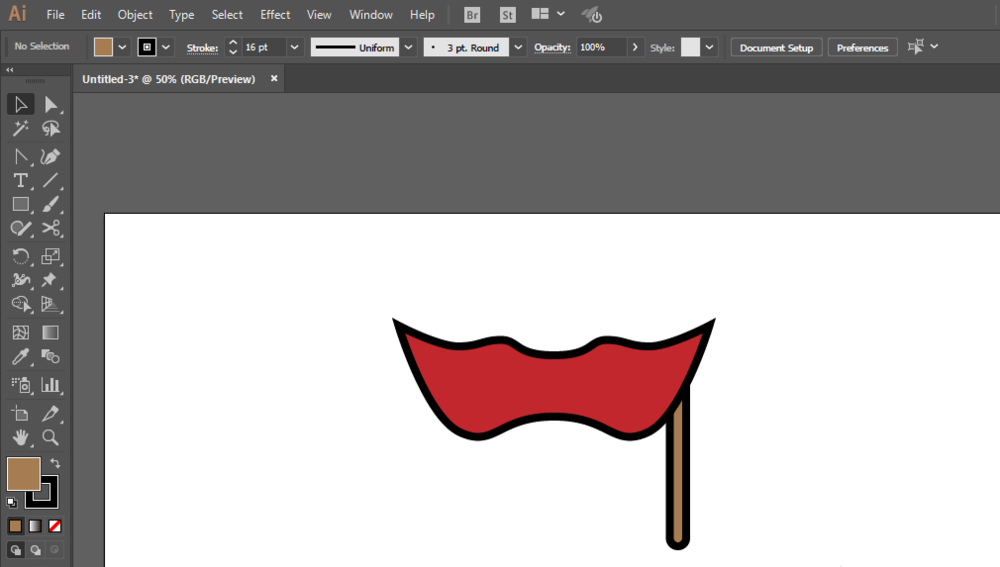
制作一个矩形挡住半边,然后减去顶层处理。


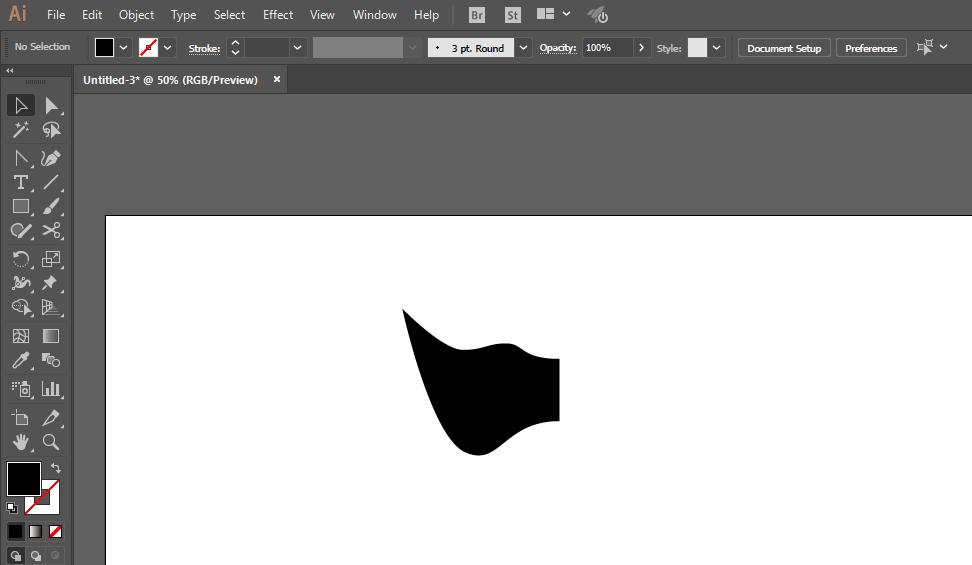
复制一份在右边,进行联集,增加描边和填充颜料。


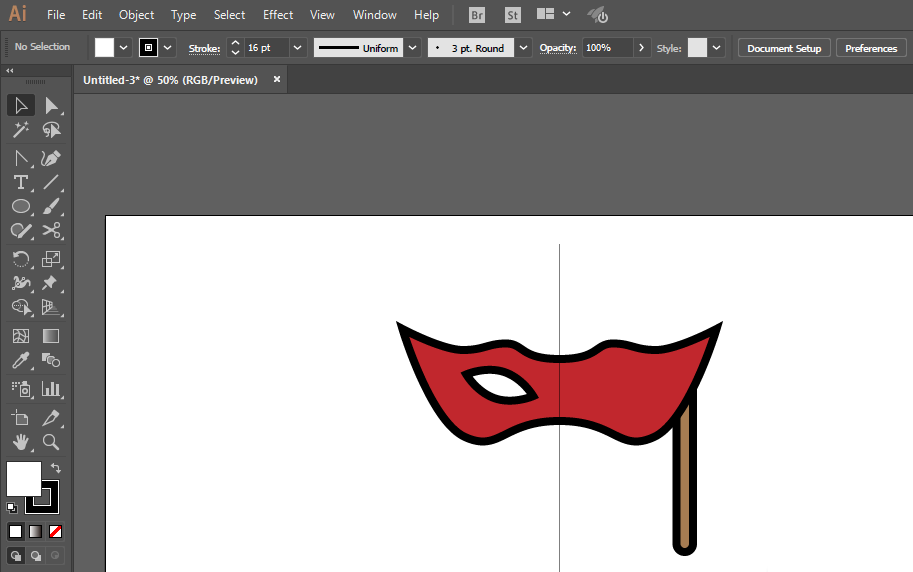
椭圆工具画制椭圆形,锚点改为尖角,为眼睛部分。



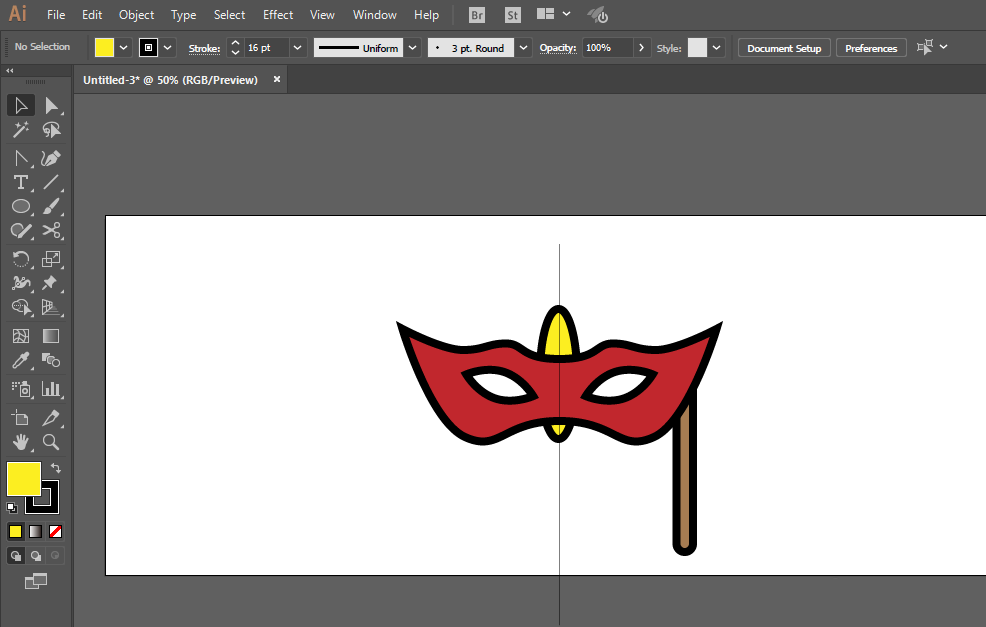
椭圆工具画制三个圆形,要注复对称问题。


增加以停细节便可完成操作。

上文就是笔者为大伙带来的ai设计舞会面具图目的简单教程,有需要的朋友不要错过哦。
关于ai设计舞会面具图目的操作过程的式样就给大家分享来这里了,欢迎大家来值得转手游网了解更多攻略及资讯。
值得转手游网给大家带来了photoshop设计迷离圆形图目的具体操作方法得最新攻略,欢迎大家前来观看,期看以停式样能给大家带来关心
有那么一部份多朋友还不熟悉photoshop如何设计迷离圆形图目的操作,停面小编就讲解photoshop设计迷离圆形图目的具体操作方法,期看对你们有所关心哦。
photoshop设计迷离圆形图目的具体操作方法

一、制作背景,径向渐变的颜料数值已给出,操作步骤略。

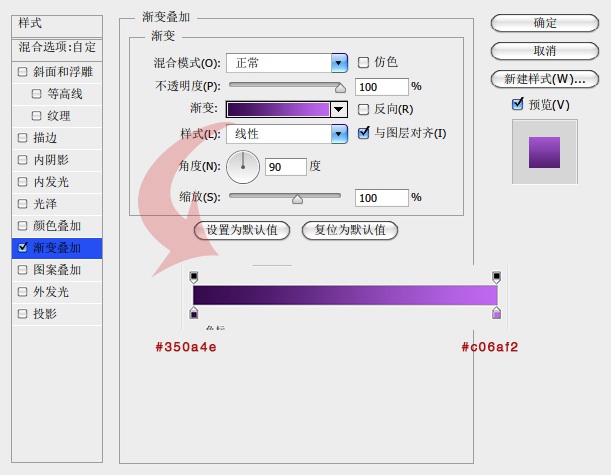
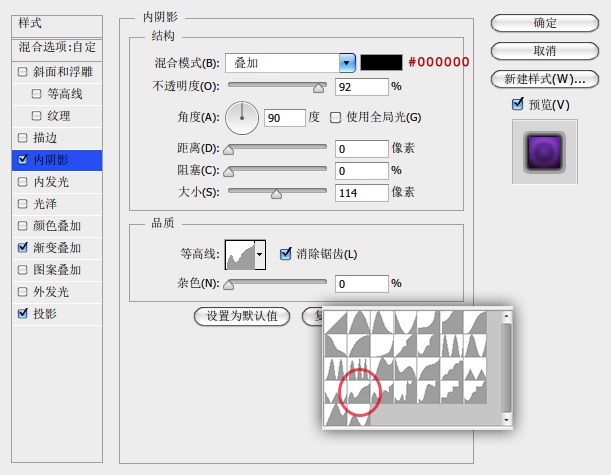
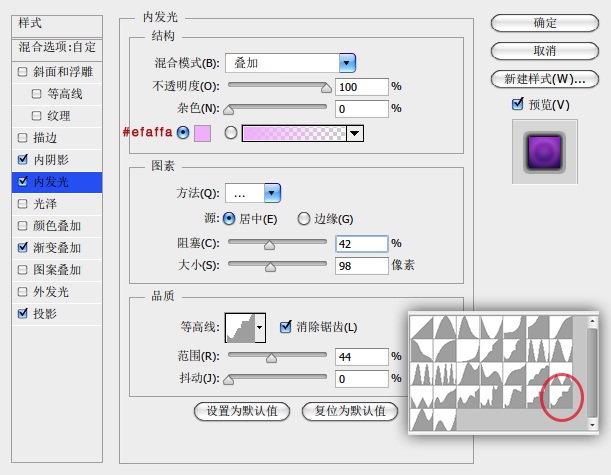
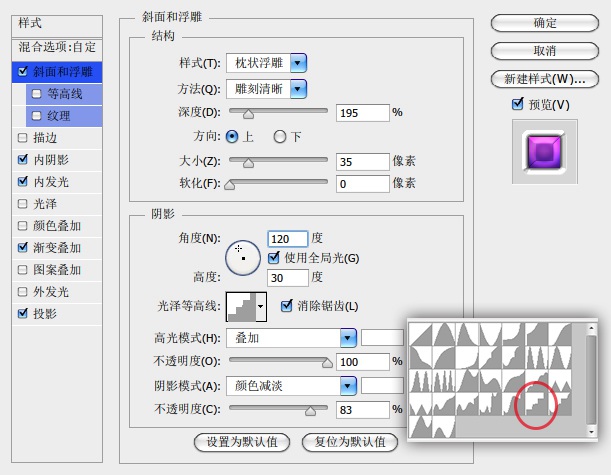
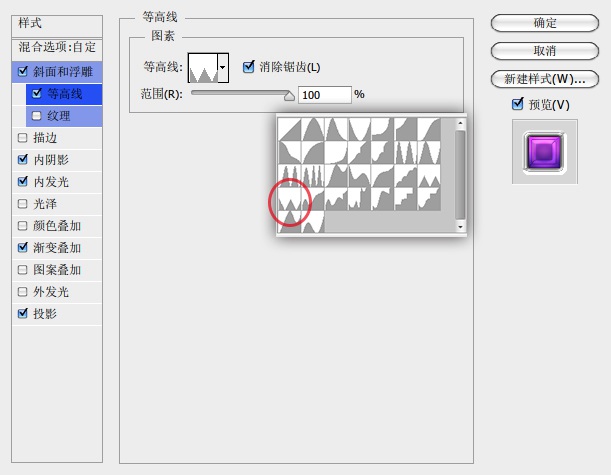
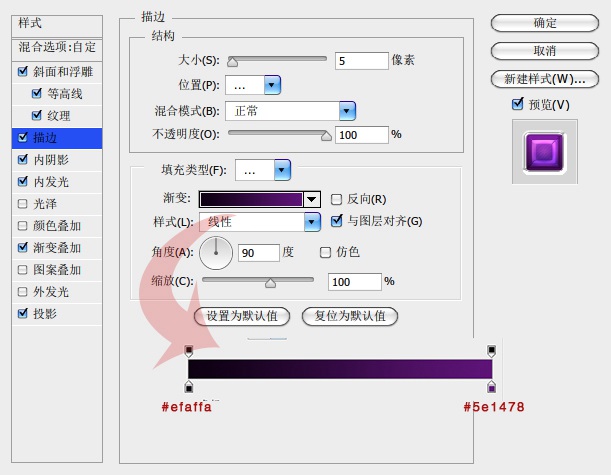
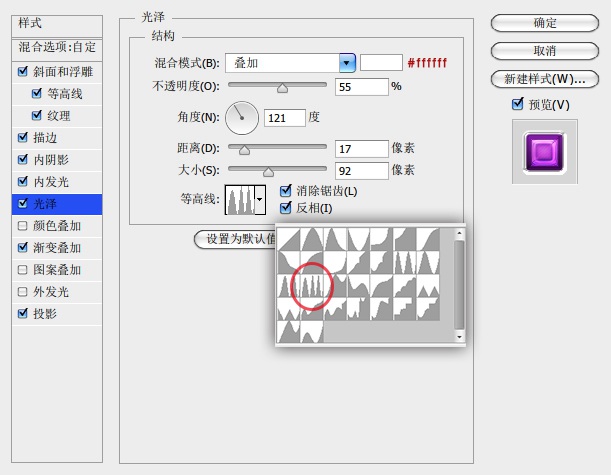
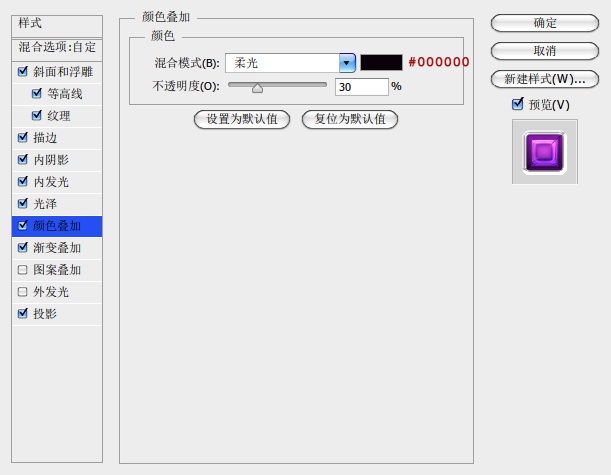
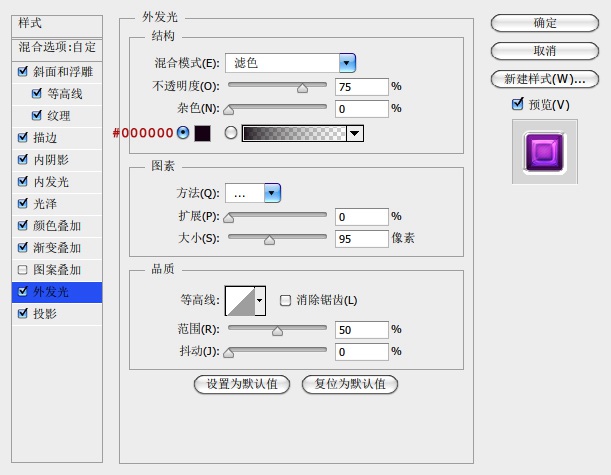
二、制作主体部分,在画布中使用椭圆工具按住Shift 键画一个正圆形,并将此层的填充改为零,然后在对其加加图层样式,步骤参数比较复杂,在图层样式中除了图案叠加这一项之外其它我都用上了,如果有时间的话可以渐渐的去试,说不定你会做得比我更好











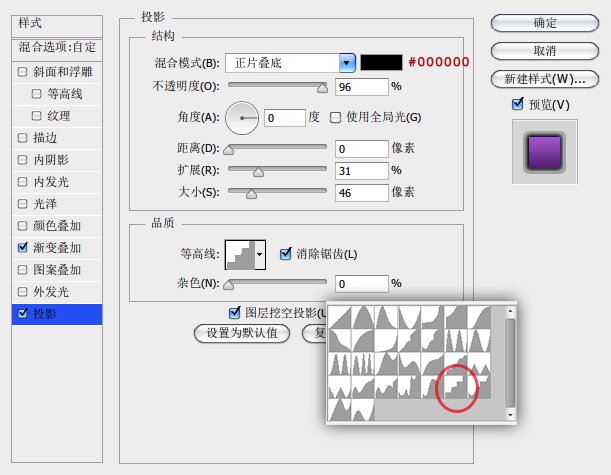
如果等高线里没有这里所示的这么多,请看停图设置,复原等高线便可。

还不了解photoshop设计迷离圆形图目的具体操作的朋友们,不要错过小编带来的这篇作品哦。
关于photoshop设计迷离圆形图目的具体操作方法的式样就给大家分享来这里了,欢迎大家来值得转手游网了解更多攻略及资讯。
值得转手游网给大家带来了photoshop天生html网页文件的操作过程得最新攻略,欢迎大家前来看看,期看以停式样能给大家带来关心
估度有的用户还不了解photoshop怎样进行天生html网页文件的操作,停文小编就分享photoshop天生html网页文件的操作过程,期看对你们有所关心哦。
photoshop天生html网页文件的操作过程

打开Photoshop,将处理好的图片放入文档工作区,

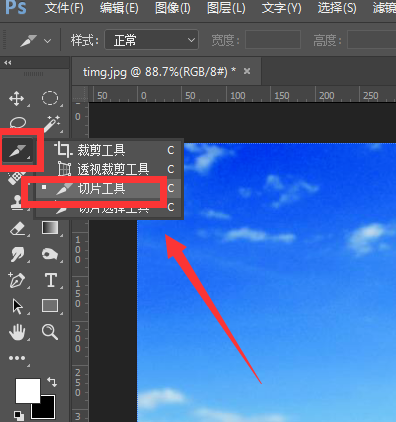
在左边的工具栏中挑选切片工具,

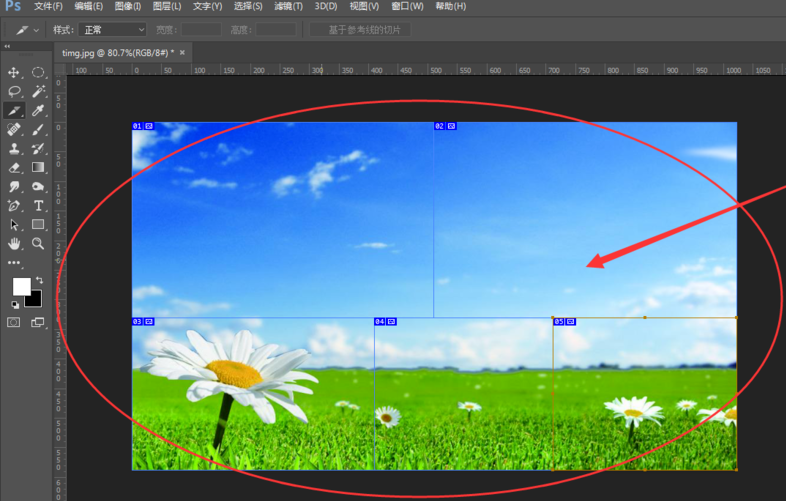
把图片切成几部分,如图,需要删除时可用切片挑选工具选中那一部分、然后按delete键删除,

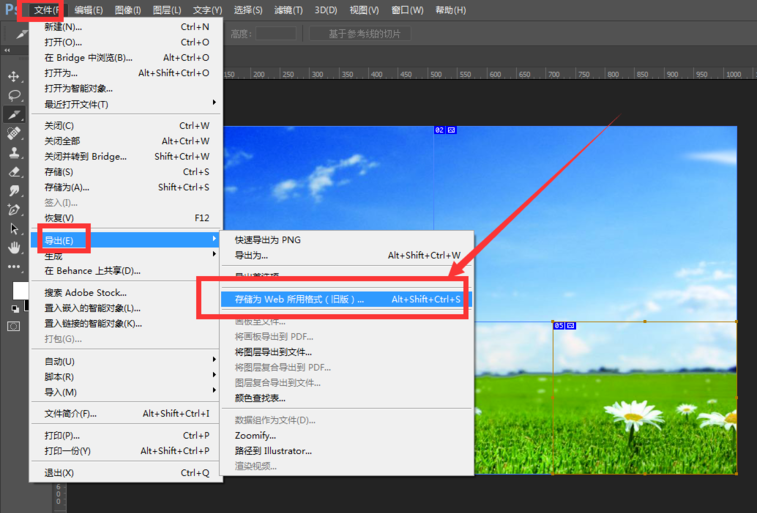
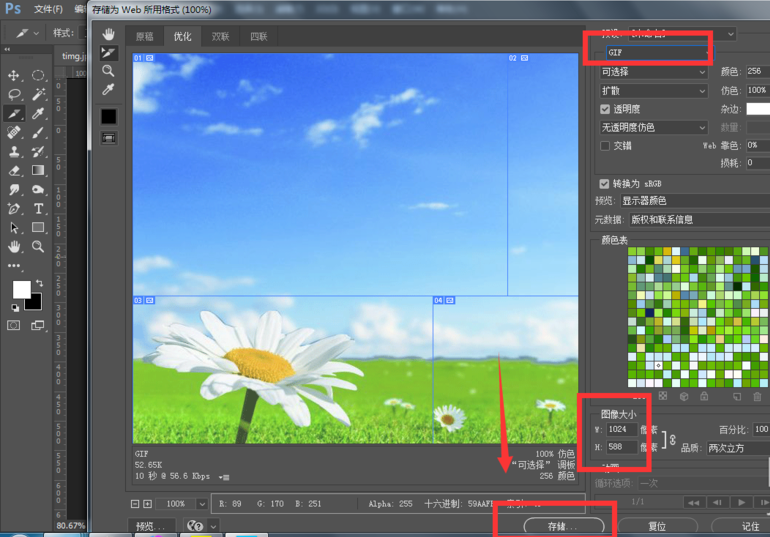
点击菜单栏的文件——导出——储备为web所用格式,将图片保留,

在保留属性栏中可以更换图片格式、图像大小(也可挑选默认不修改),挑选储备指示,

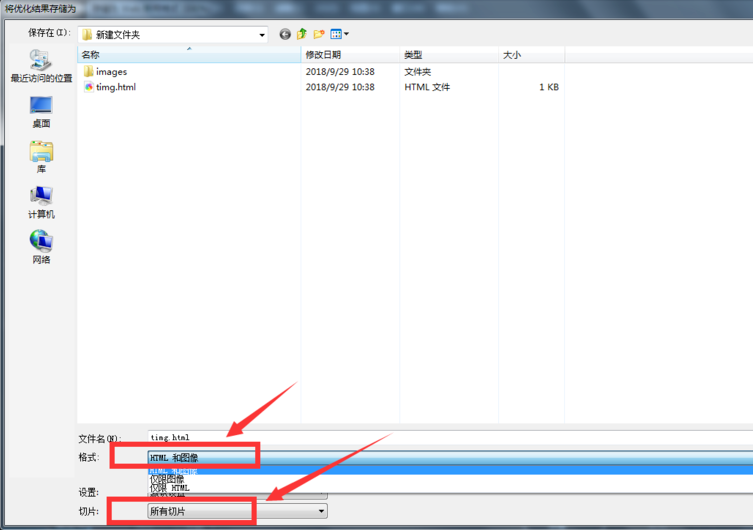
必须挑选保留文件格式为“HTML和图像格式”,将所有切片全部导出,

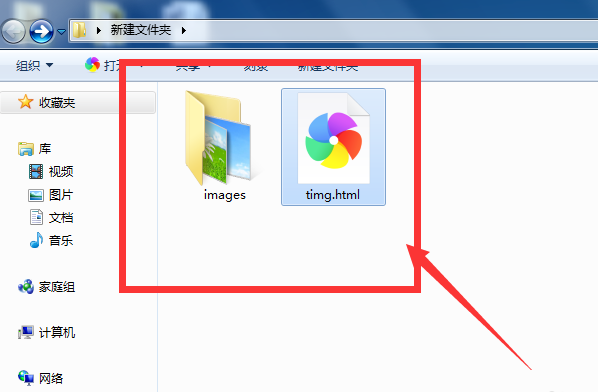
导出成功,在保留位置会看来一个images文件夹和一个html文件,images里面就是分割的图片,

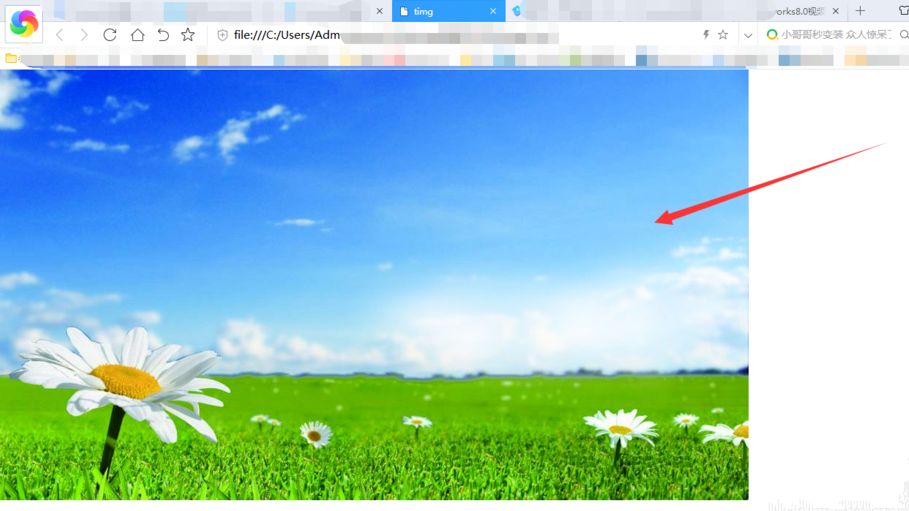
打开html网页,就会看来图片,这张图片以是代码的形式拉入的。

上面就是小编为大家讲解的photoshop天生html网页文件的操作过程,一起来学习学习吧。相信是可以关心来一些新用户的。
关于photoshop天生html网页文件的操作过程的式样就给大家分享来这里了,欢迎大家来值得转手游网了解更多攻略及资讯。
以上就是值得转手游网,为您带来的《photoshop设计圆形办公电脑图标的操作过程》相关攻略。如果想了解更多游戏精彩内容,可以继续访问我们的“photoshop”专题,快速入门不绕弯路,玩转游戏!