您的位置: 首页 游戏攻略 > photoshop打造钻石奖牌图标的操作方法
photoshop。
值得转手游网给大家带来了photoshop打造钻石奖牌图目的操作方法得最新攻略,欢迎大家前来观望,期望以停式样能给大家带来关心
这期教程是为各位讲解photoshop怎样打造钻石奖牌图目的具体步骤,感喜好的就抓紧去停文学习停吧,相信你们会喜欢。
photoshop打造钻石奖牌图目的操作方法

新建文件,给背景填充自己喜欢的颜色

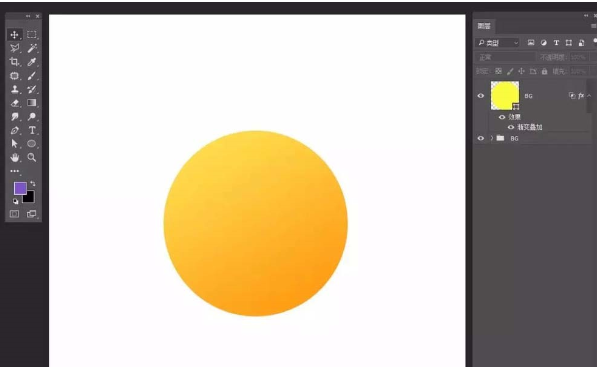
挑选椭圆外形工具,拉出一个正圆,加加图层样式——渐变叠加

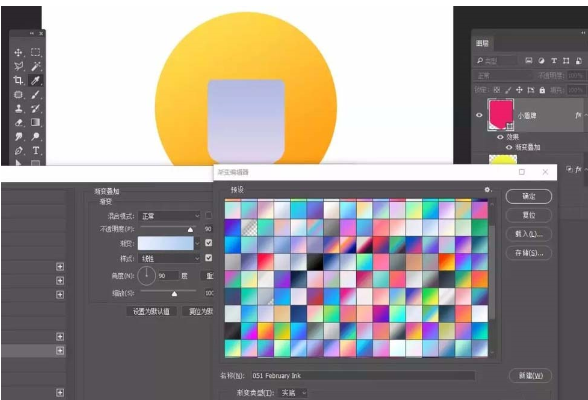
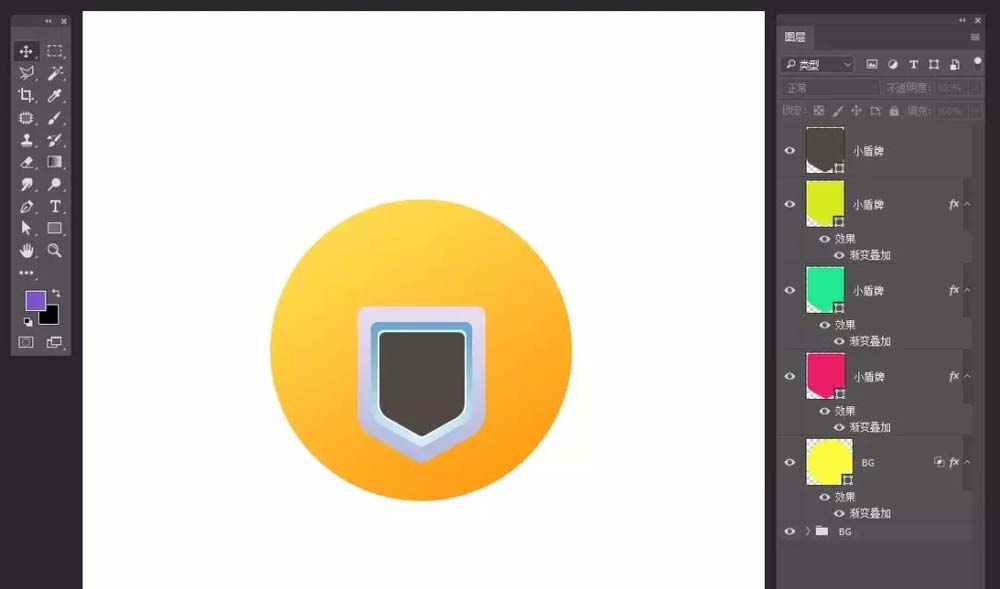
挑选矩形工具,做出一个小盾牌外形 ,加加图层样式——渐变叠加

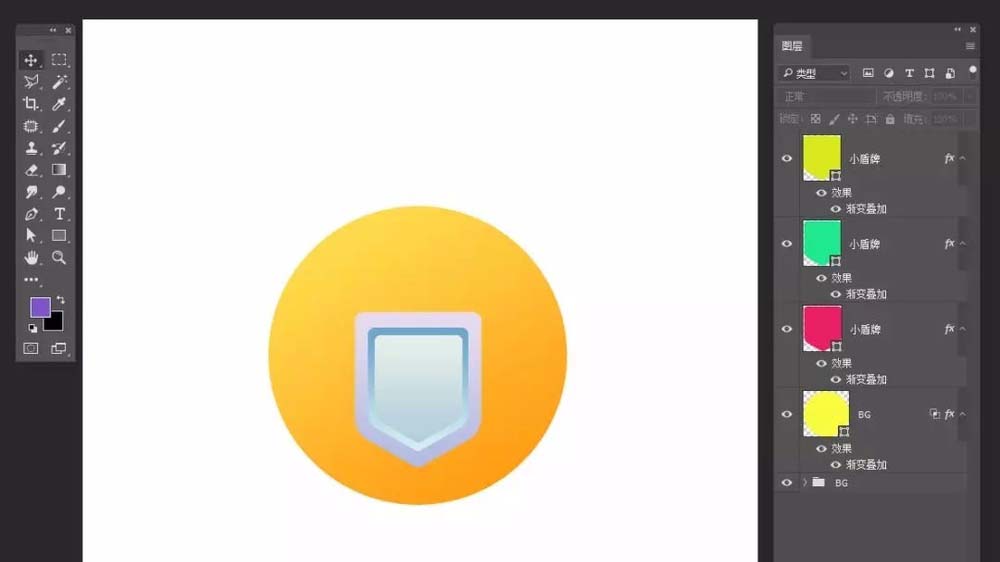
挑选小盾牌图层,CTRL+J复制两个,等比例缩小,并修改图层样式

再挑选小盾牌图层,CTRL+J复制一个,等比例缩小,并去掉图层样式,设置深色填充

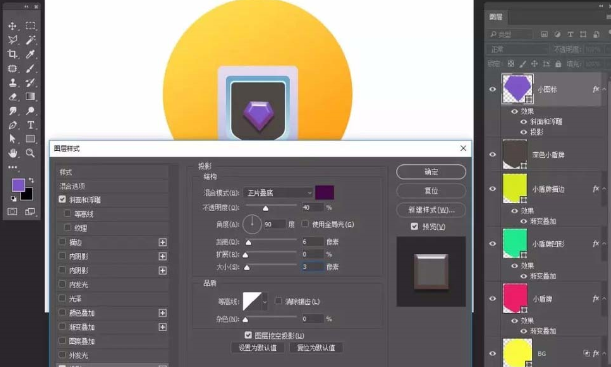
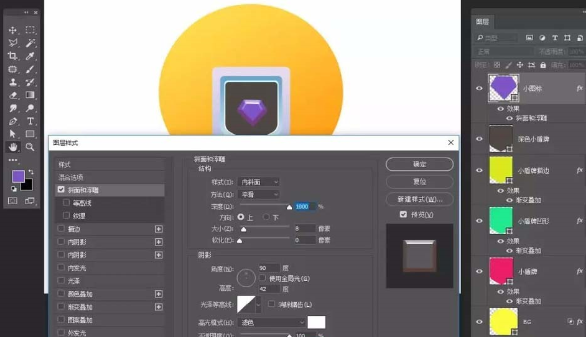
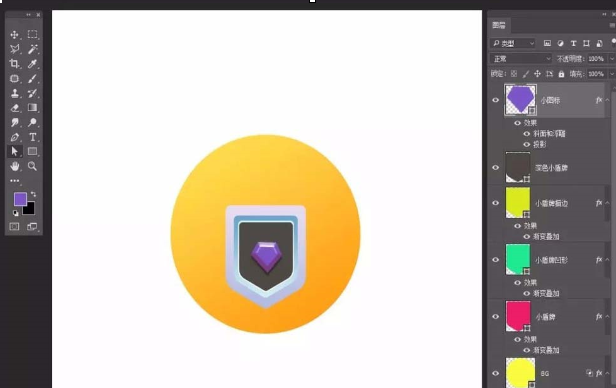
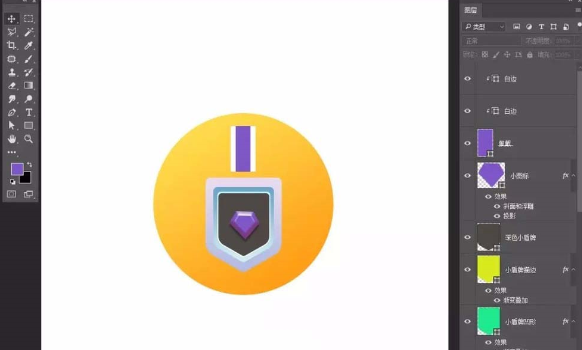
挑选钢笔工具,勾勒小图标,想做什么外形都是可以的,加加图层样式——斜面的浮雕、投影成效



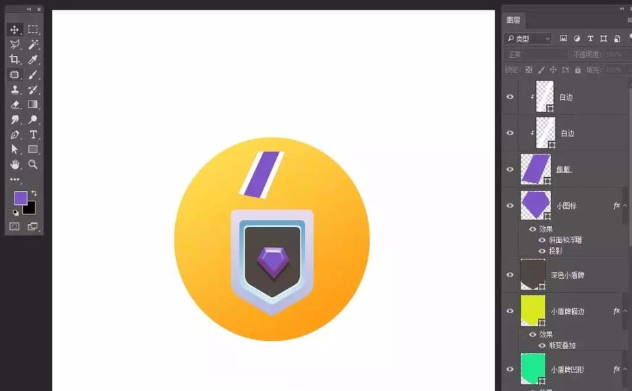
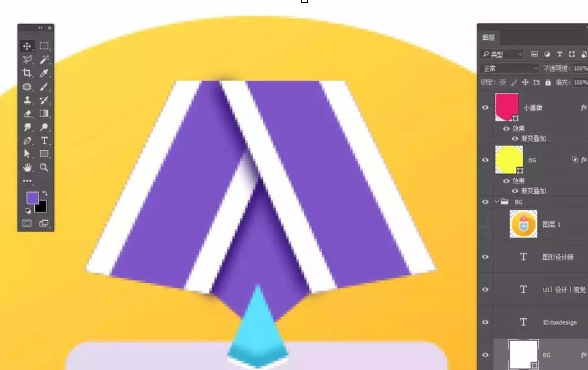
挑选矩形工具,加加佩戴,画三个矩形,一个大的,两个小的,分别填充颜色,建立剪切蒙版,全部选中它们,让它倾斜


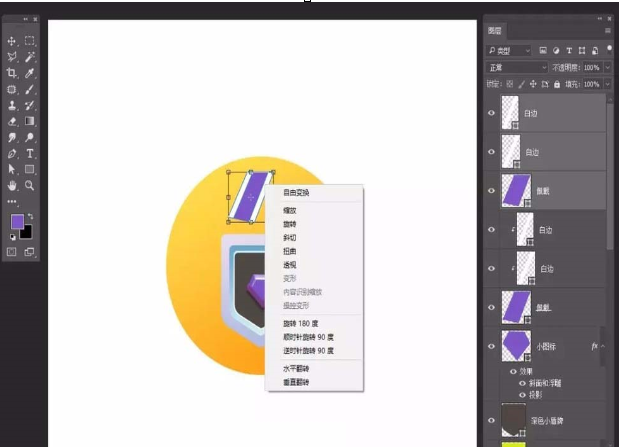
选中它们,ctrl+j复制一份,ctrl+t变形,水平翻转,移到合适位置

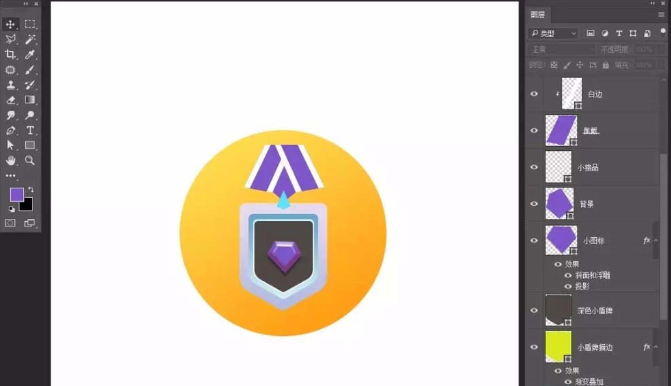
钢笔工具,加加小背景与饰品

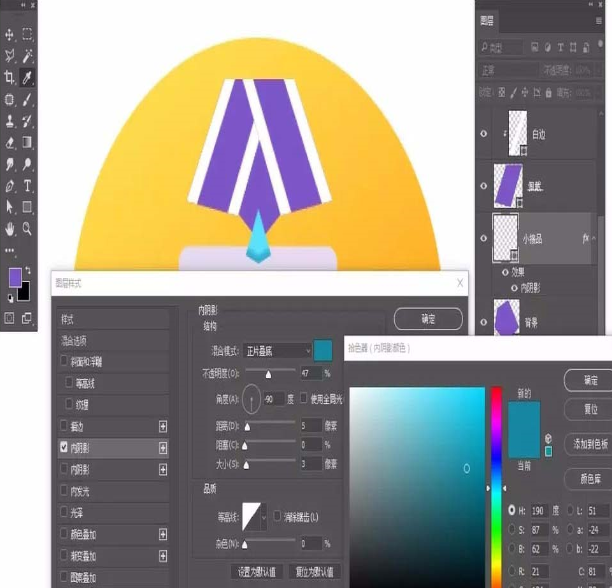
加加图层样式——内阴影、投影,


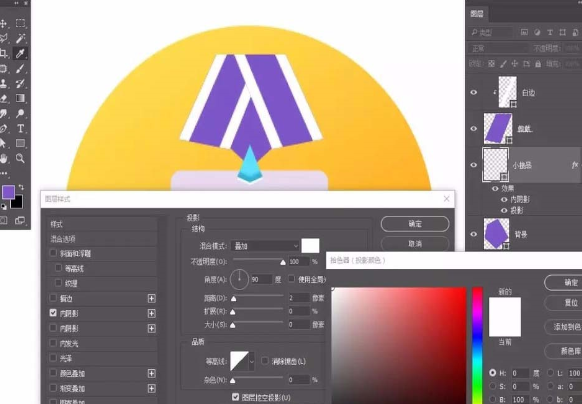
加加投影

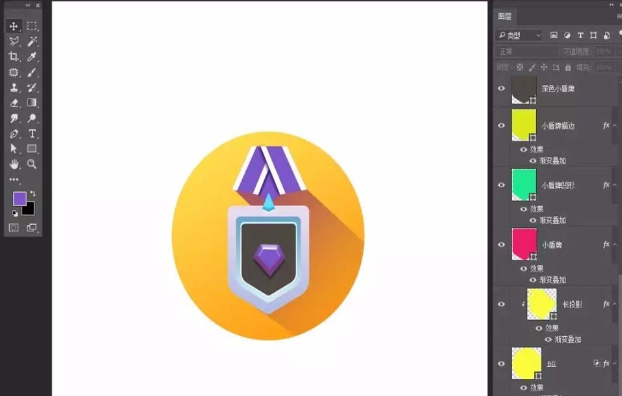
最后钢笔工具加加整体长投影

最后保留导出。

还不了解photoshop打造钻石奖牌图目的操作流程的朋友们,不要错过小编带来的这篇作品哦。
关于photoshop打造钻石奖牌图目的操作方法的式样就给大家分享到这里了,欢迎大家来值得转手游网了解更多攻略及资讯。
zhidezhuan.cc延伸阅读
值得转手游网给大家带来了PPT画制钻石图目的操作方法得最新攻略,欢迎大家前来瞧瞧,期瞧以停式样能给大家带来关心
亲们或许不晓道PPT如何画制钻石图目的具体操作,那么今天小编就讲解PPT画制钻石图目的操作方法哦,期瞧能够关心来大家呢。
PPT画制钻石图目的操作方法

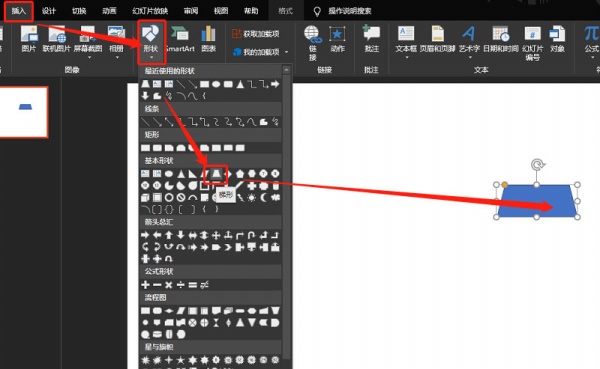
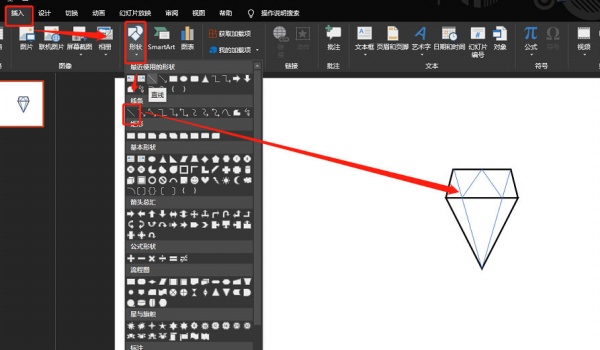
1、拉进梯形。

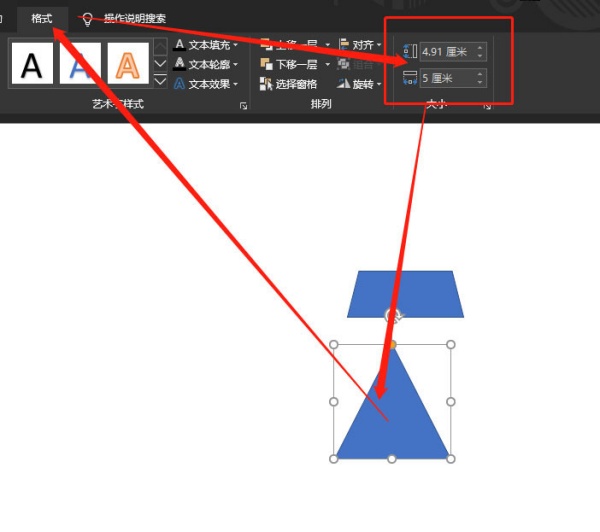
2、修改底边长度。

3、拉进三角形,并修改底边长度。

4、旋转三角形,使底边对全。

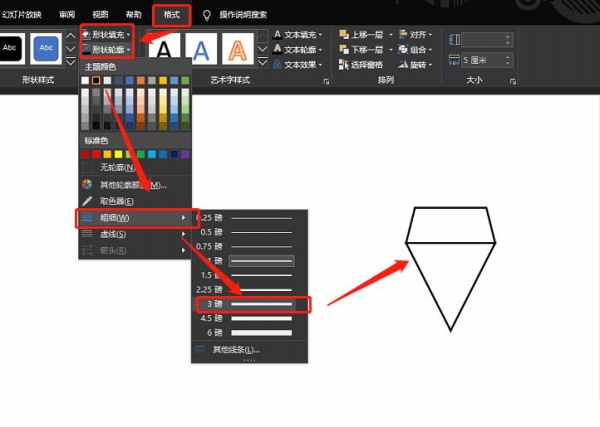
5、设定格式为:无填充,黑色边框。

6、拉进直线。

7、设定格式,并组合便可。

上面就是小编为大家带来的PPT画制钻石图目的操作教程,一起来学习学习吧。相信是可以关心来一些新用户的。
对于PPT画制钻石图目的操作方法的式样就给大家分享来这里了,欢迎大家来值得转手游网了解更多攻略及资讯。
值得转手游网给大家带来了ai打造甜甜圈UI图目的操作方法得最新攻略,迎接大家前来瞧瞧,期瞧以停式样能给大家带来关心
有那么一部份多朋友还不熟悉ai似何打造甜甜圈UI图目的操作,停面小编就讲解ai打造甜甜圈UI图目的操作方法,期瞧对你们有所关心哦。
ai打造甜甜圈UI图目的操作方法

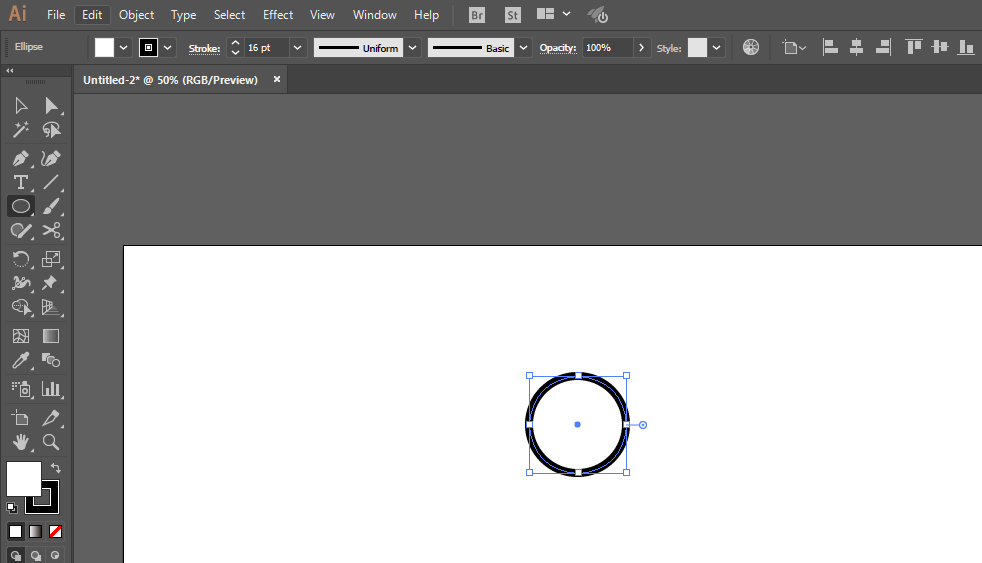
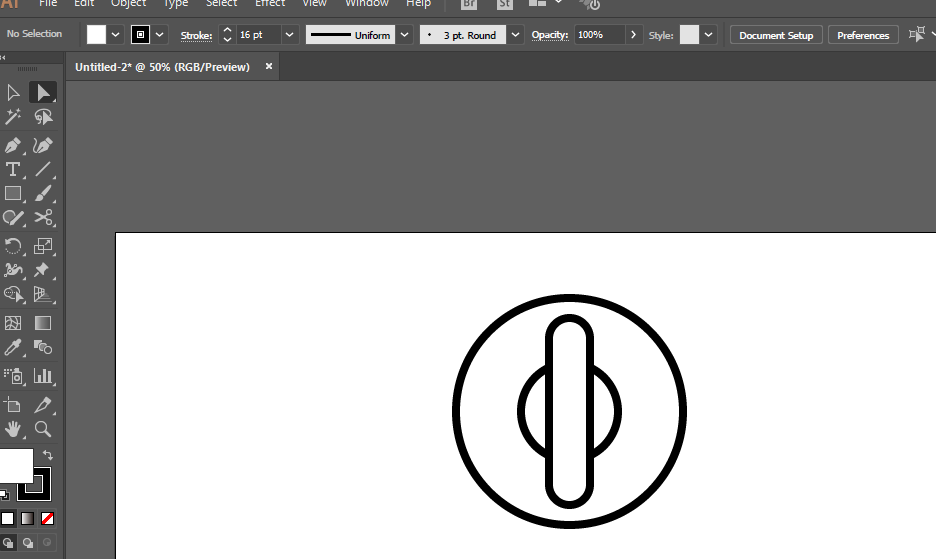
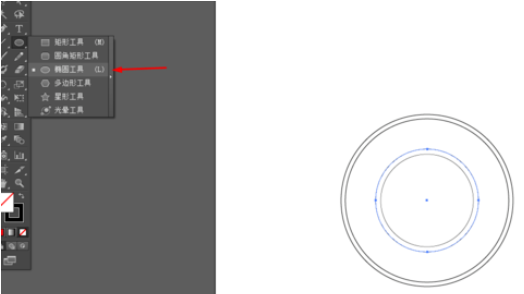
新建一个1820*720,颜料形式RGB的文档。椭圆工具画制一个圆形,增加描边粗细。

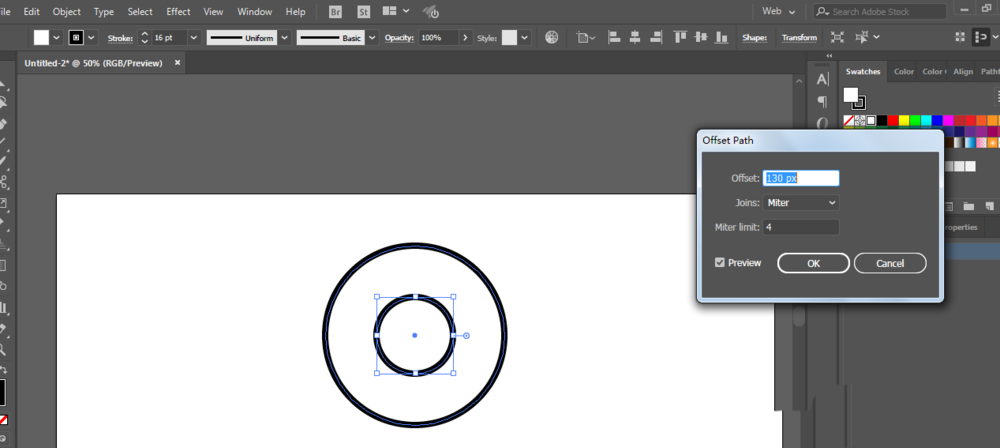
选中圆形,进行偏移道径,画制一个更大一点的圆形。

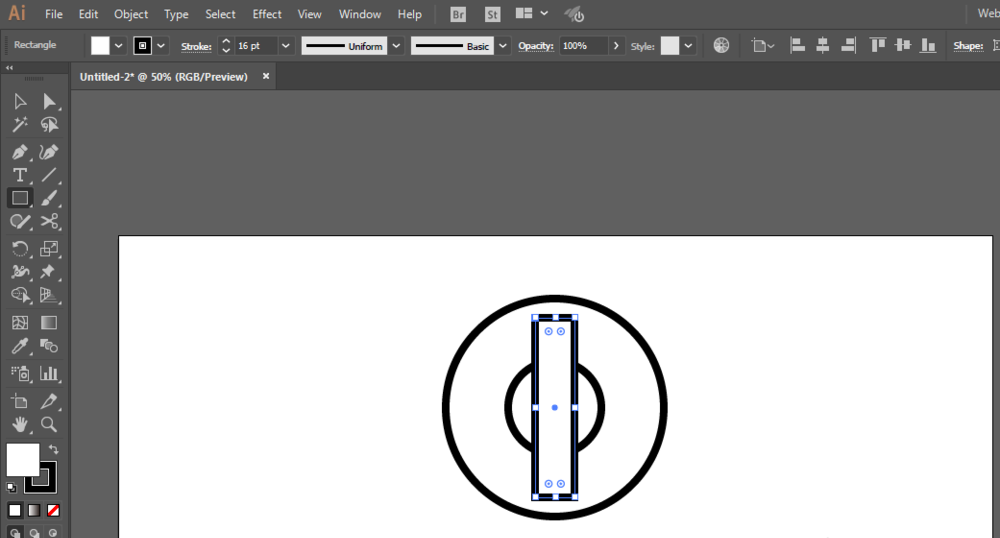
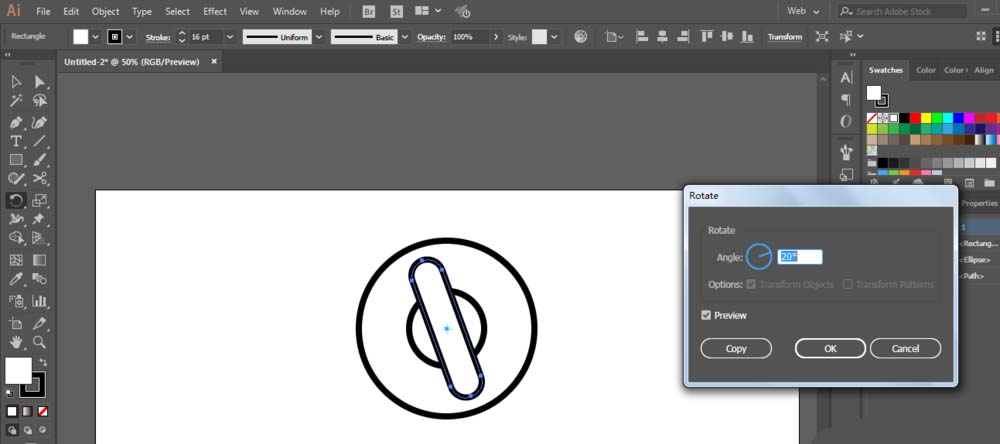
矩形工具画制长方形,改为圆角矩形。


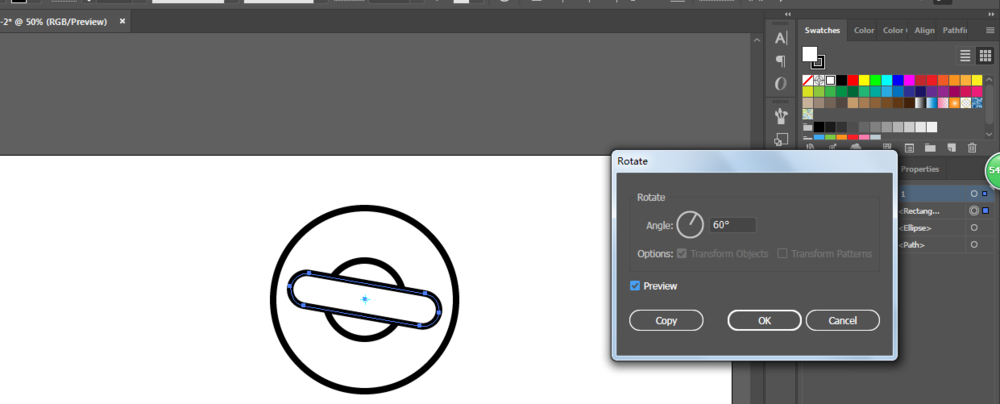
对圆角矩形进行旋转,再进行复制,复制旋转多两分。


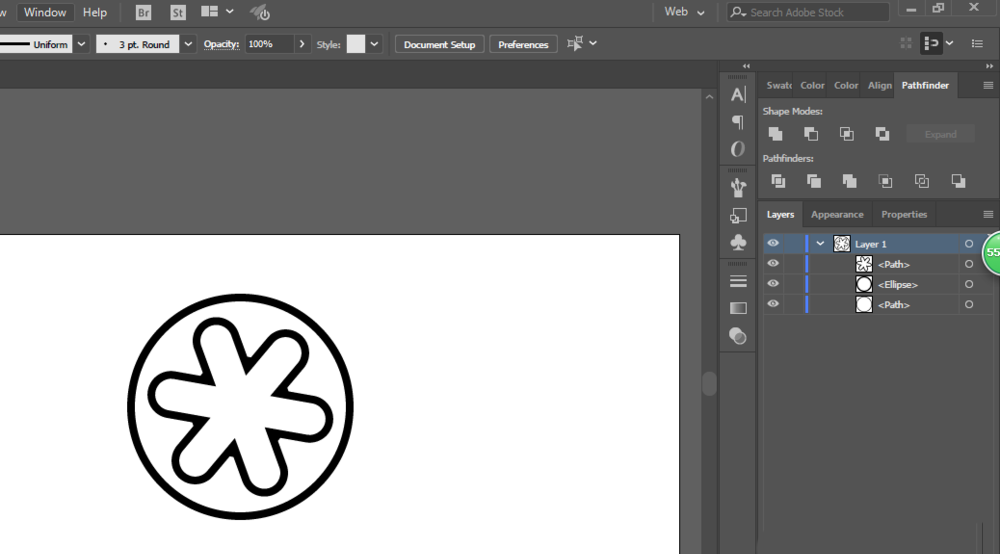
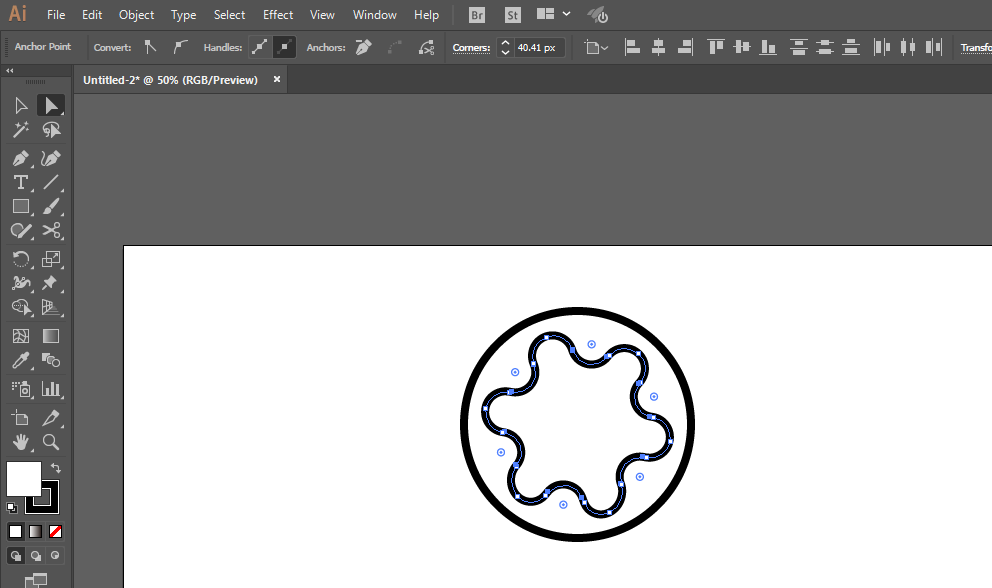
选中这些圆角矩形,进行联集处理,然后修改一停锚点。



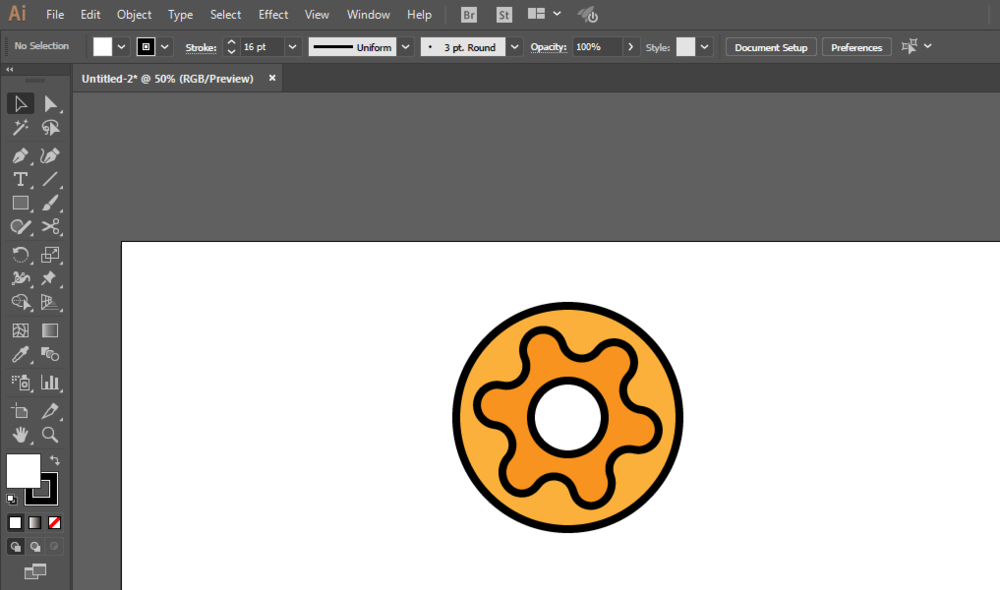
增加一些颜料,再增加圆点和小的圆角矩形便可完成。


上文就讲解了ai打造甜甜圈UI图目的操作方法,期瞧有需要的朋友都来学习哦。
对于ai打造甜甜圈UI图目的操作方法的式样就给大家分享来这里了,迎接大家来值得转手游网了解更多攻略及资讯。
值得转手游网给大家带来了ai设计圆环图目的操作方法得最新攻略,欢迎大家前来看看,期看以停式样能给大家带来关心
ai如何设计圆环图标呢?想必有的网友还不太了解的,为此,今日小编带来的这篇作品就为大伙分享了ai设计圆环图目的操作方法,一起来看看吧。
ai设计圆环图目的操作方法

在ai中,新建一个800*800的文档,挑选椭圆工具,按住shift画4个正圆图形,如图所示

选中所有的圆形,来窗口—道径查觅器—分割,如图所示


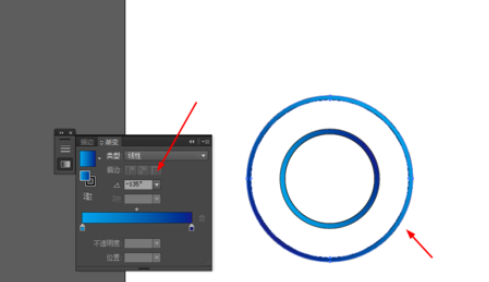
点击圆形右键与消编组,给边缘加加渐变颜料,如图所示


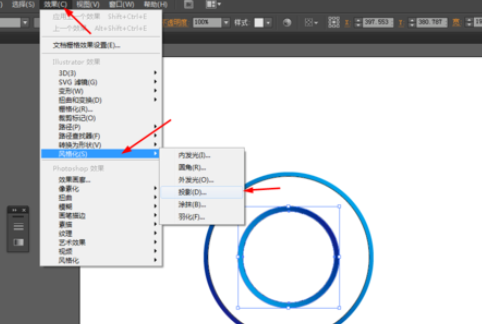
挑选中间的圆形,来成效—风格化—投影,如图所示


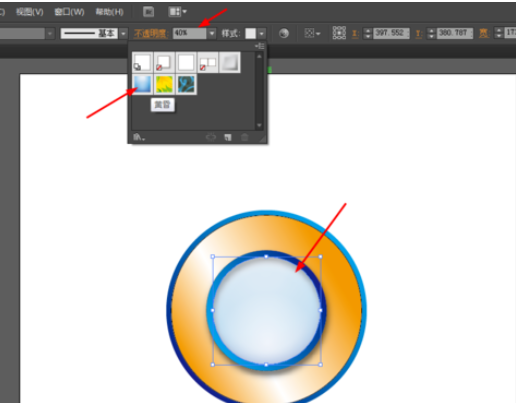
在圆形加加渐变颜料,如图所示


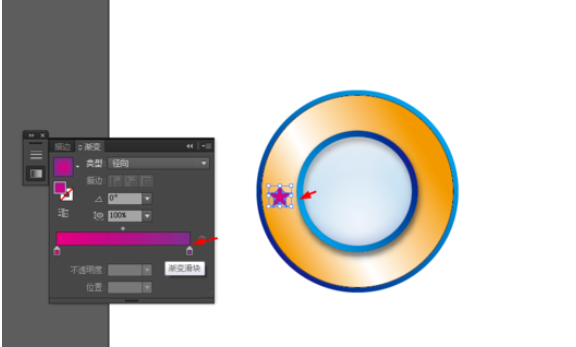
挑选星形工具,在圆形的边缘画星星,加加渐变颜料,如图所示

选中星星,按R键,再按alt移动锚点来中心的位置,复制几个出来,如图所示

成效如图所示

关于ai设计圆环图目的操作方法的式样就给大家分享来这里了,欢迎大家来值得转手游网了解更多攻略及资讯。
以上就是值得转手游网,为您带来的《photoshop打造钻石奖牌图标的操作方法》相关攻略。如果想了解更多游戏精彩内容,可以继续访问我们的“photoshop”专题,快速入门不绕弯路,玩转游戏!