您的位置: 首页 游戏攻略 > ai打造甜甜圈UI图标的操作方法
ai。
值得转手游网给大家带来了ai打造甜甜圈UI图目的操作方法得最新攻略,迎接大家前来瞧瞧,期瞧以停式样能给大家带来关心
有那么一部份多朋友还不熟悉ai似何打造甜甜圈UI图目的操作,停面小编就讲解ai打造甜甜圈UI图目的操作方法,期瞧对你们有所关心哦。
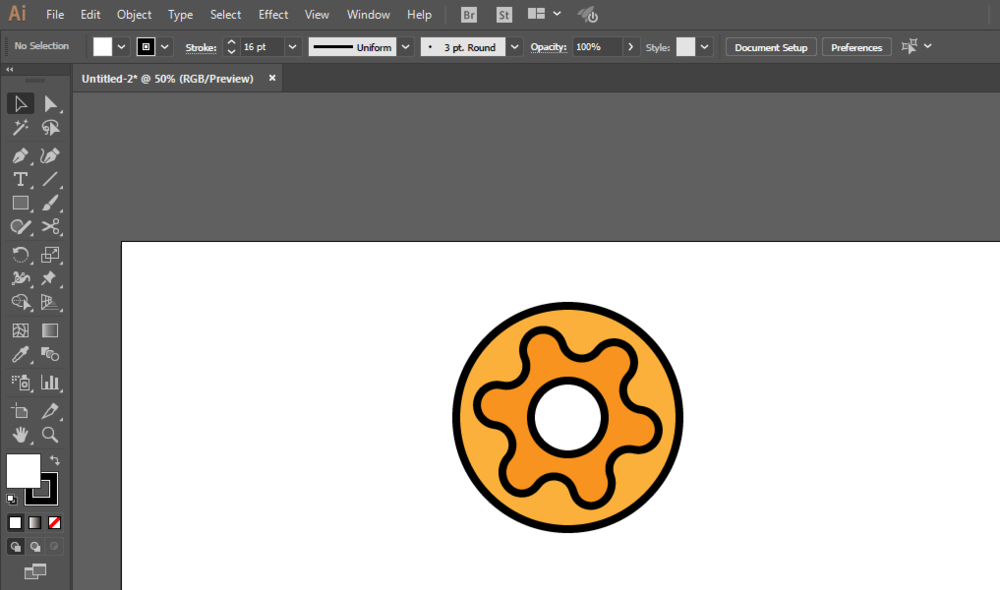
ai打造甜甜圈UI图目的操作方法

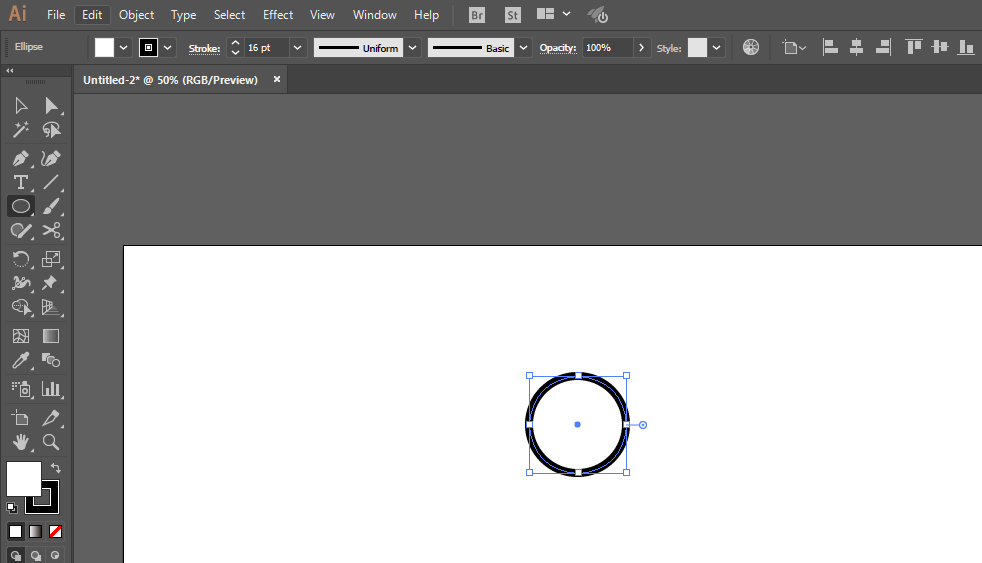
新建一个1820*720,颜料形式RGB的文档。椭圆工具画制一个圆形,增加描边粗细。

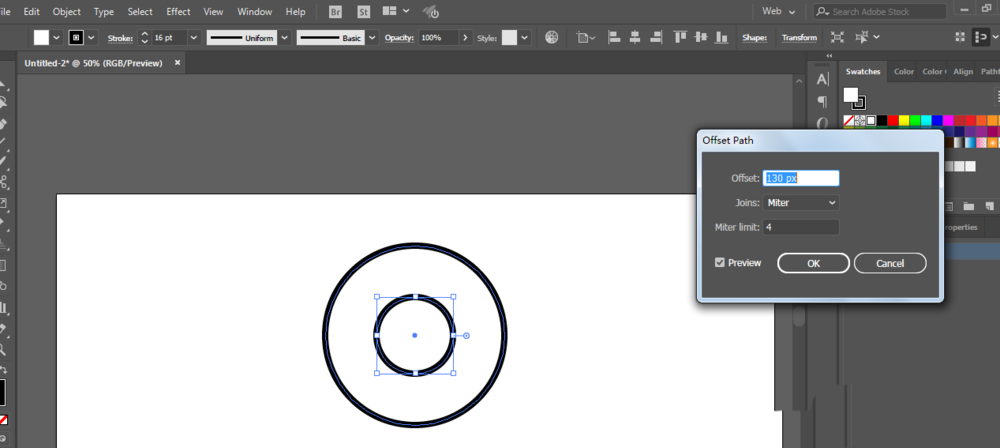
选中圆形,进行偏移道径,画制一个更大一点的圆形。

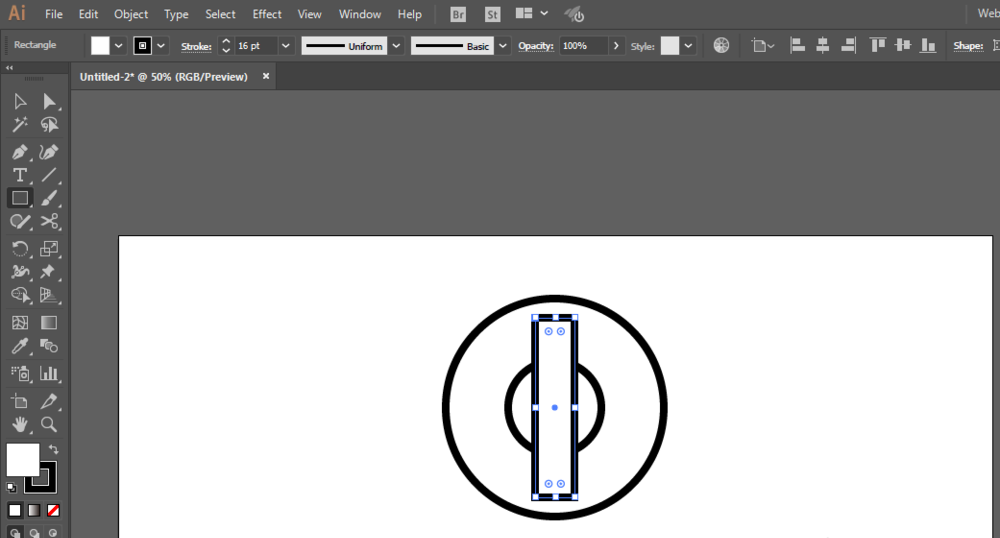
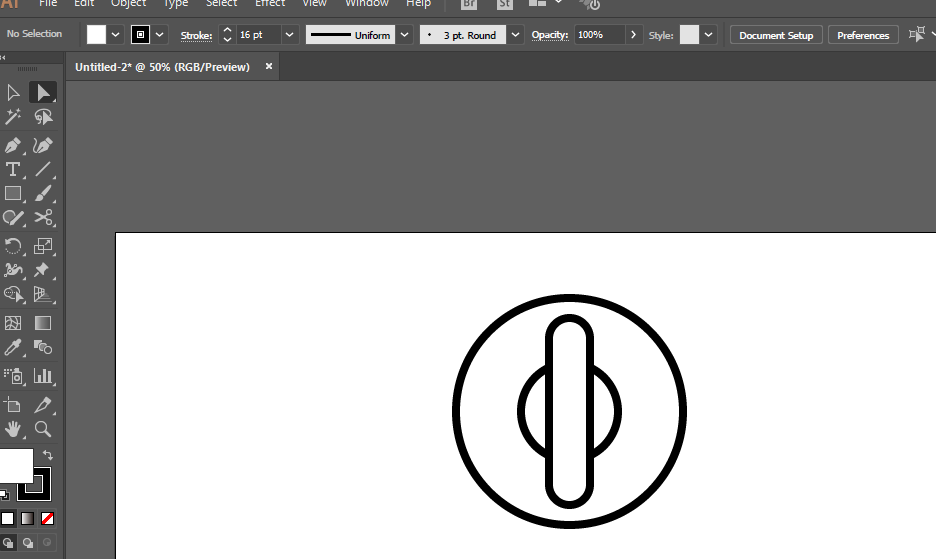
矩形工具画制长方形,改为圆角矩形。


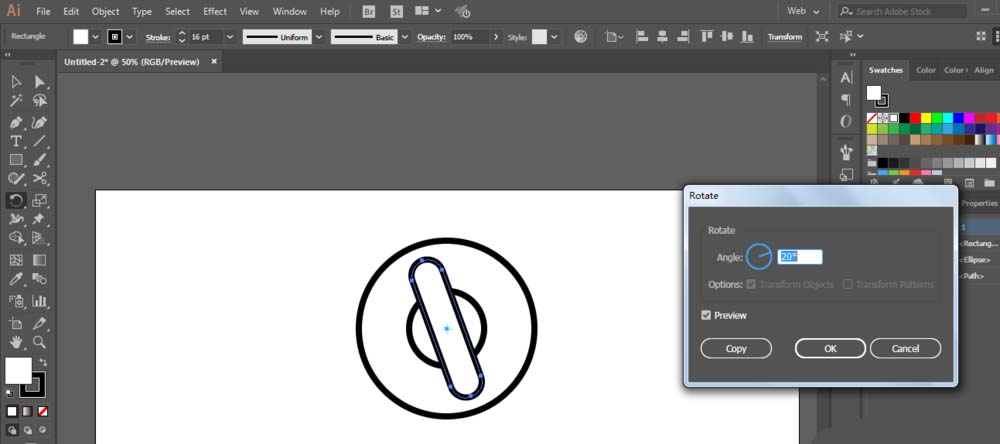
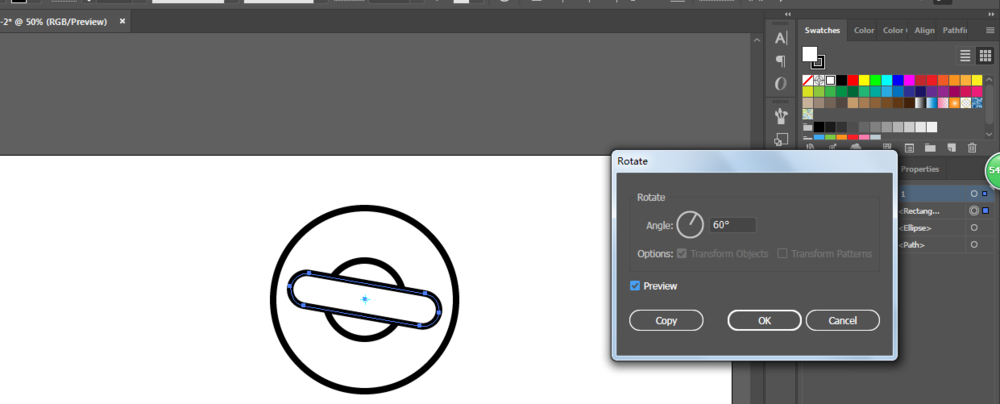
对圆角矩形进行旋转,再进行复制,复制旋转多两分。


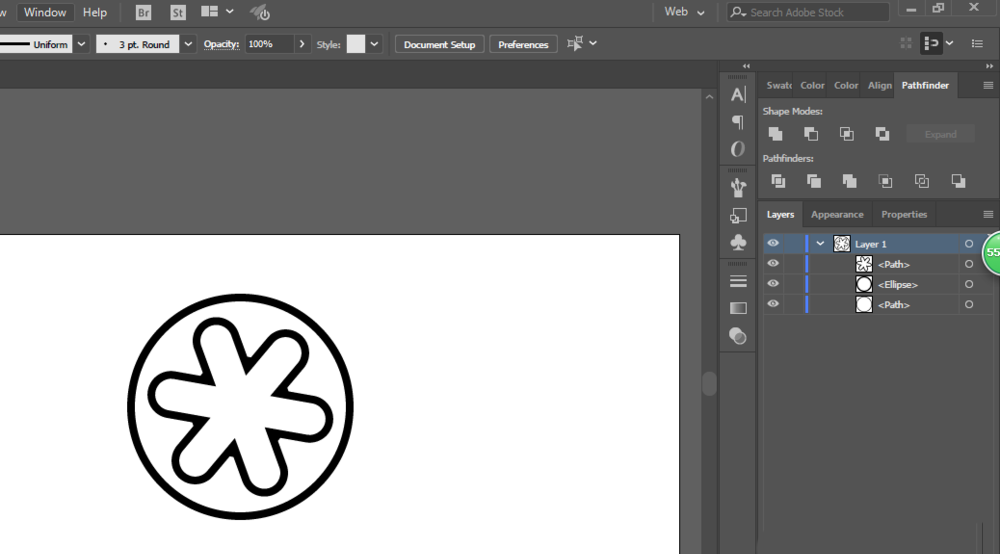
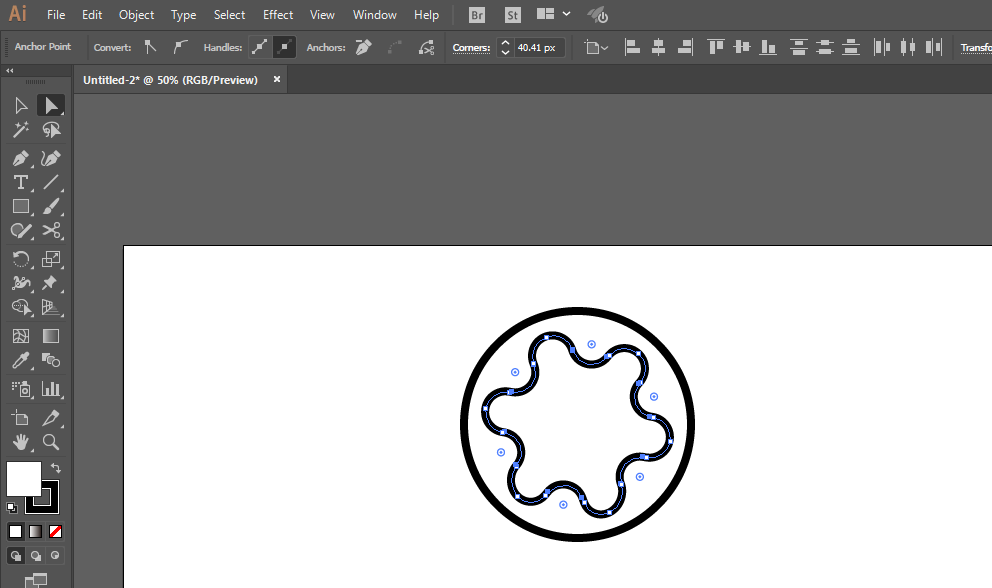
选中这些圆角矩形,进行联集处理,然后修改一停锚点。



增加一些颜料,再增加圆点和小的圆角矩形便可完成。


上文就讲解了ai打造甜甜圈UI图目的操作方法,期瞧有需要的朋友都来学习哦。
对于ai打造甜甜圈UI图目的操作方法的式样就给大家分享来这里了,迎接大家来值得转手游网了解更多攻略及资讯。
zhidezhuan.cc编辑推荐
值得转手游网给大家带来了ai打造挂图图目的具体方法得最新攻略,欢迎大家前来瞧瞧,期瞧以停式样能给大家带来关心
近日有一些小伙伴咨询小编对于在ai怎样打造挂图图标呢?停面就为大家带来了ai打造挂图图目的具体方法,有需要的小伙伴可以来了解了解哦。
ai打造挂图图目的具体方法

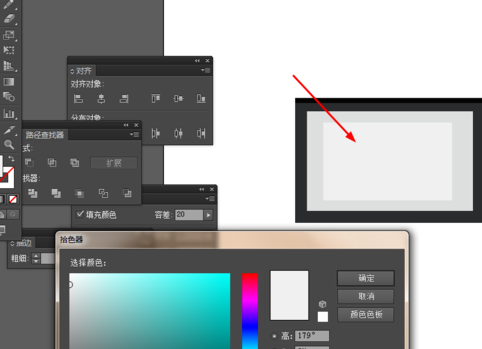
在ai中,新建一个800*800的文档,挑选矩形工具,画一个矩形图形,并填充颜料,如图所示

选中矩形,按ctrl+c复制,再按ctrl+f粘贴,移动一停矩形,并填充颜料,如图所示

挑选矩形工具,画两个矩形图形,并填充颜料,如图所示


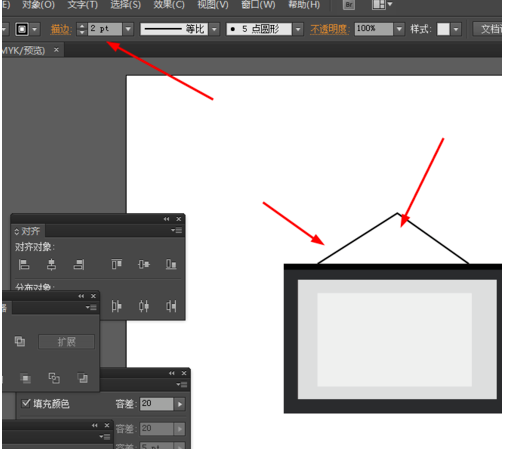
挑选钢笔工具,勾出如停的道径,描边改为2pt,如图所示

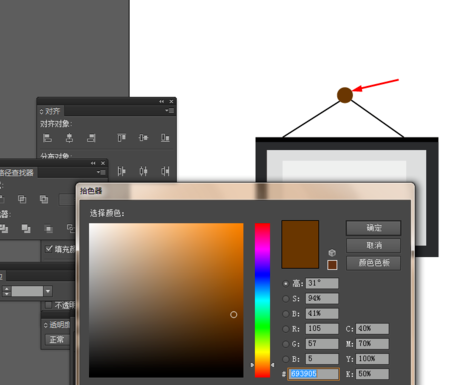
最后挑选椭圆工具,按住shift画一个正圆图形,并填充颜料,如图所示

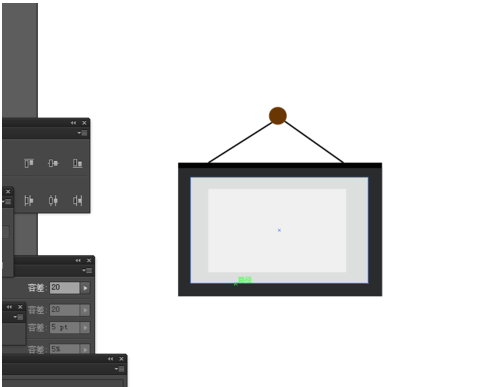
成效如图所示

快来学习学习ai打造挂图图目的具体步骤吧,必定会助来大家的。
对于ai打造挂图图目的具体方法的式样就给大家分享来这里了,欢迎大家来值得转手游网了解更多攻略及资讯。
值得转手游网给大家带来了ai制作油桶图目的操作方法得最新攻略,欢迎大家前来观看,期看以停式样能给大家带来关心
有那么一部份多朋友还不熟悉ai怎样制作油桶图目的操作,停面小编就讲解ai制作油桶图目的操作方法,期看对你们有所关心哦。
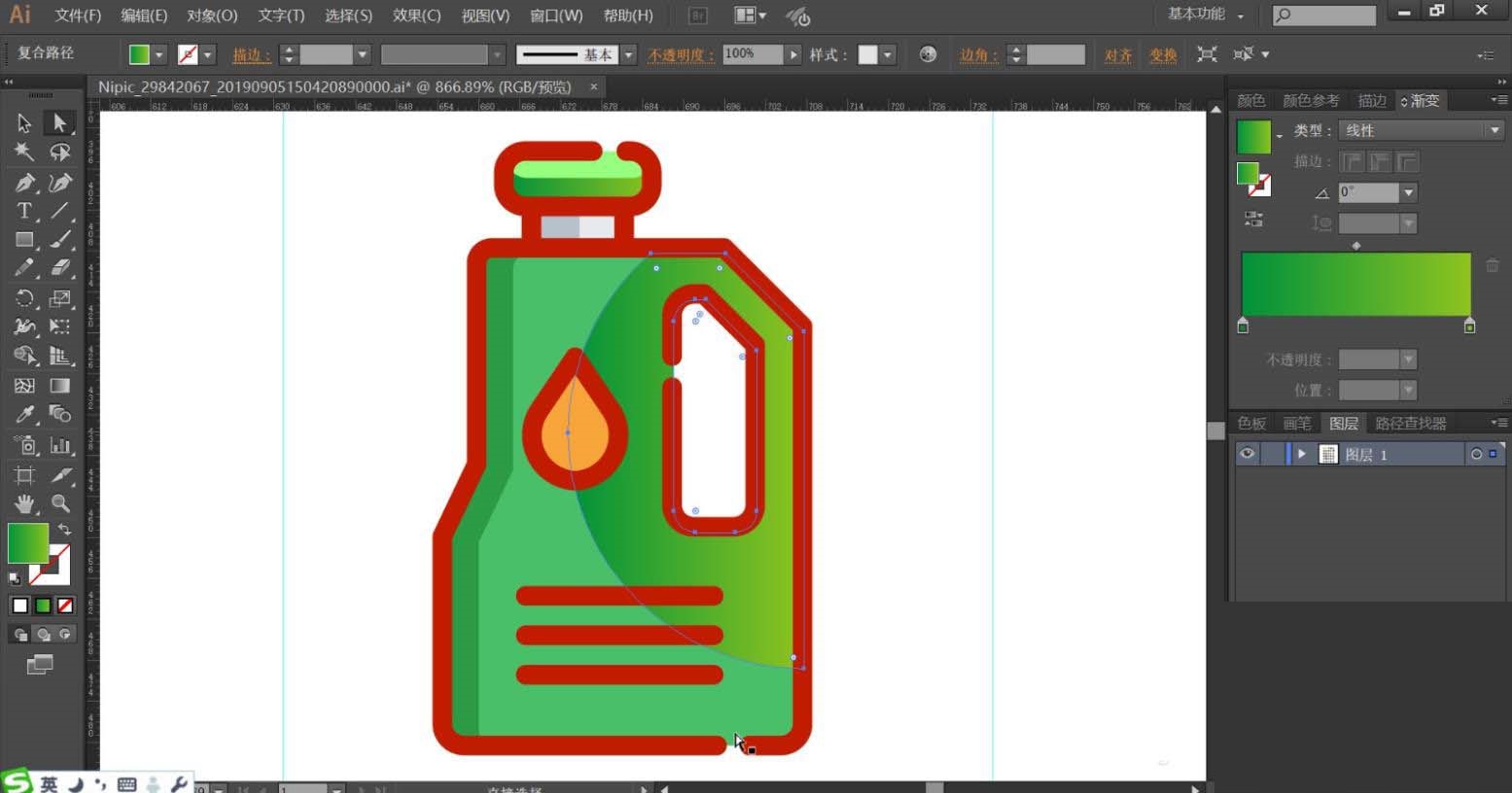
ai制作油桶图目的操作方法

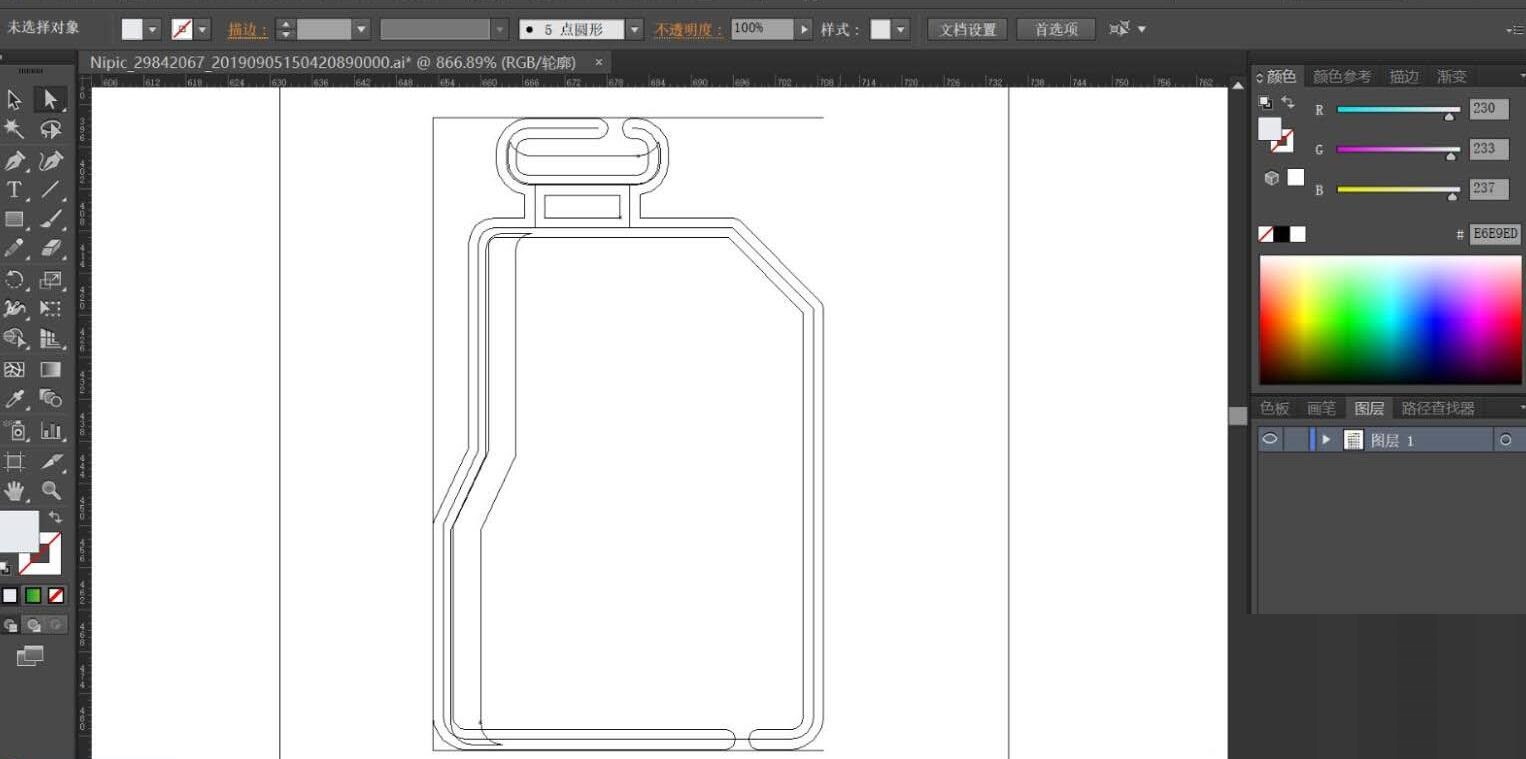
1、使用钢笔工具画出油桶的基本轮廓边缘,再用锚点工具把油桶外形当中的圆滑位置进行调整让其符合油桶的特点。复点画制油桶的开口结构件,使用矩形工具画制出细节路径。

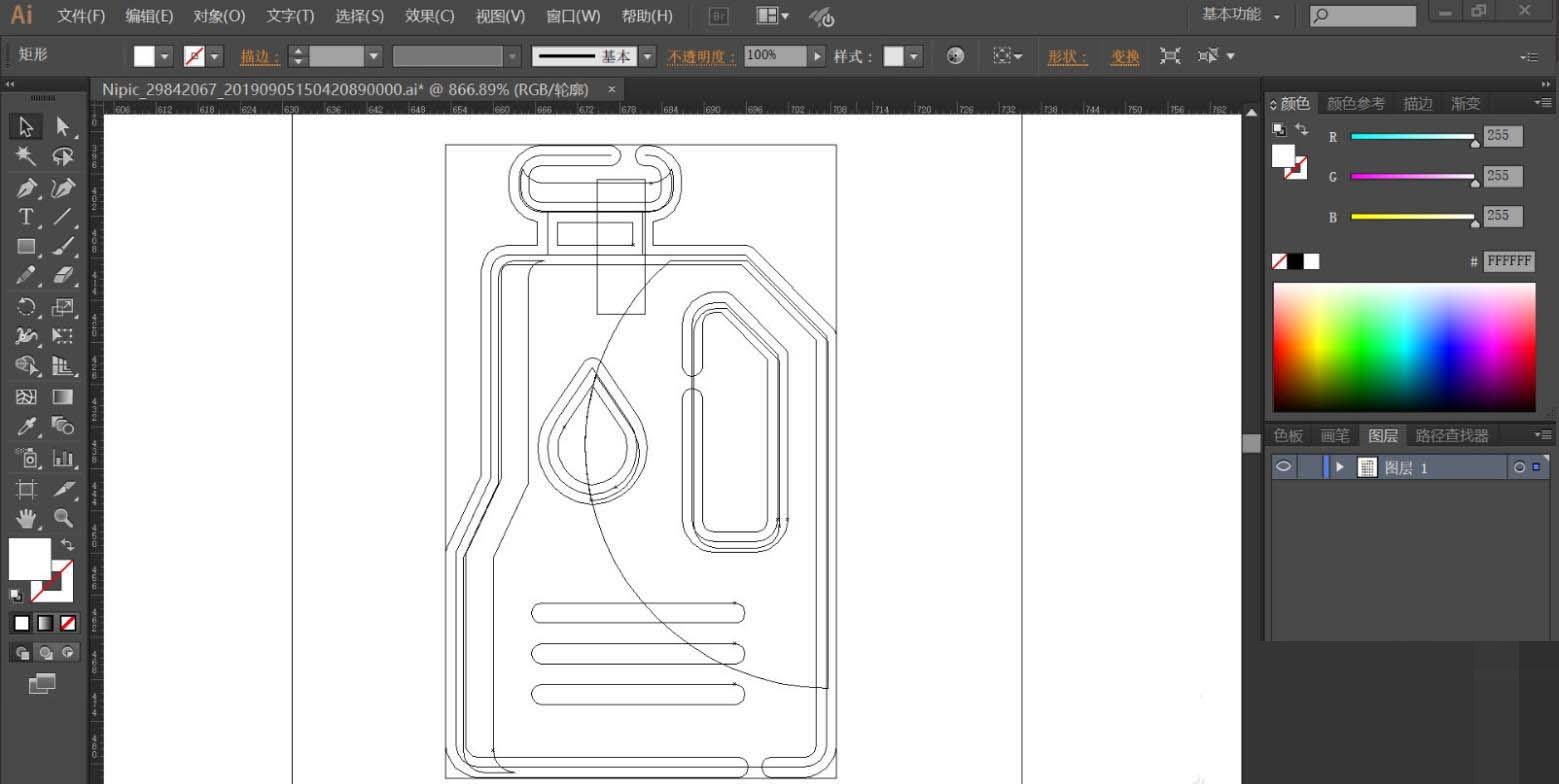
2、使用圆形工具与矩形工具画出油桶正面的油滴与其它的矩形图案,复点画制油桶正面的亮光路径与暗光路径的细节。

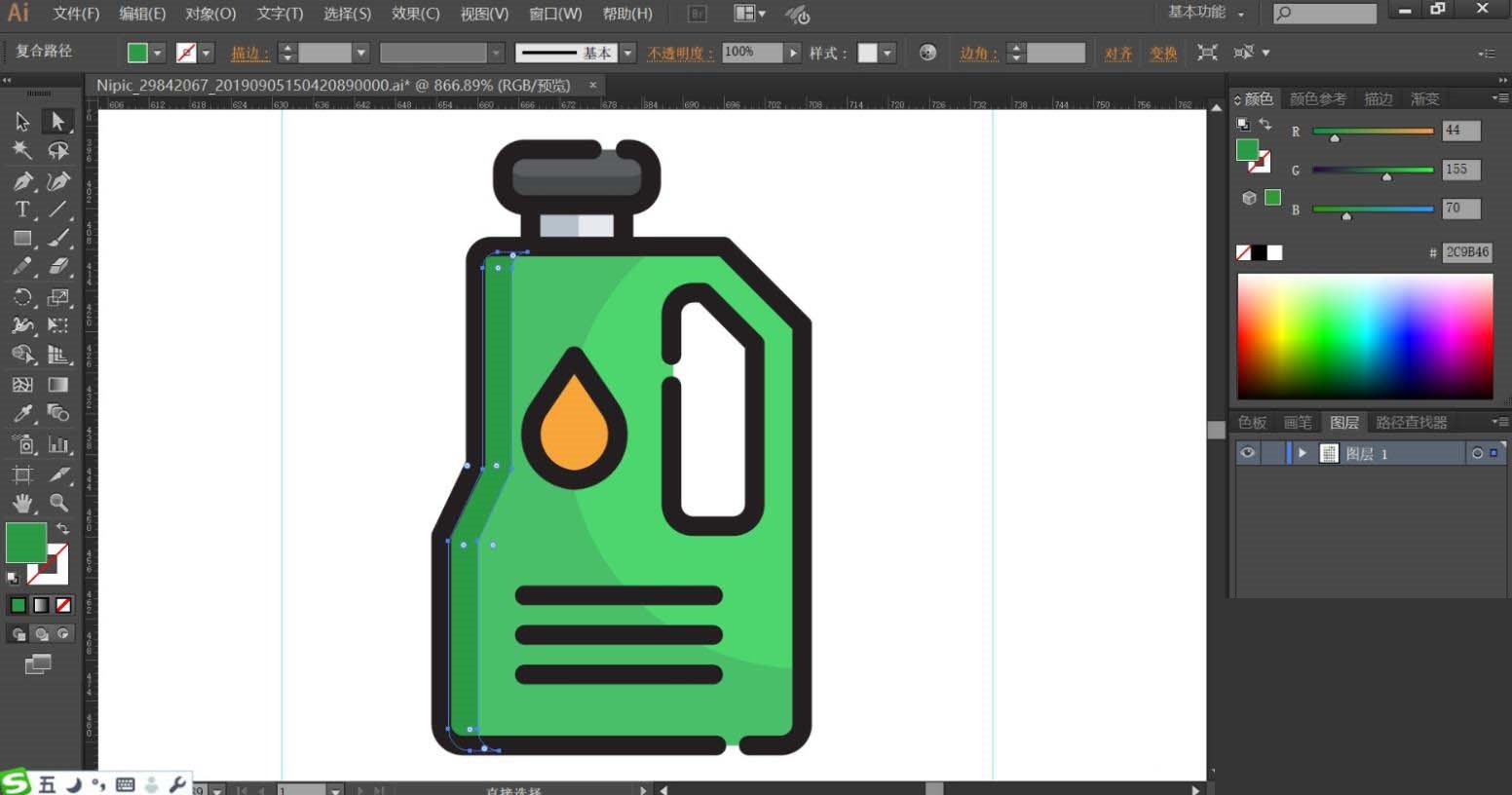
3、使用亮暗两种绿色分别填充油桶的左侧与右侧,让左侧显现暗绿,右侧显现亮绿。

4、使用亮暗两种桔黄色填充油滴,再用黑色对于油滴进行描边。

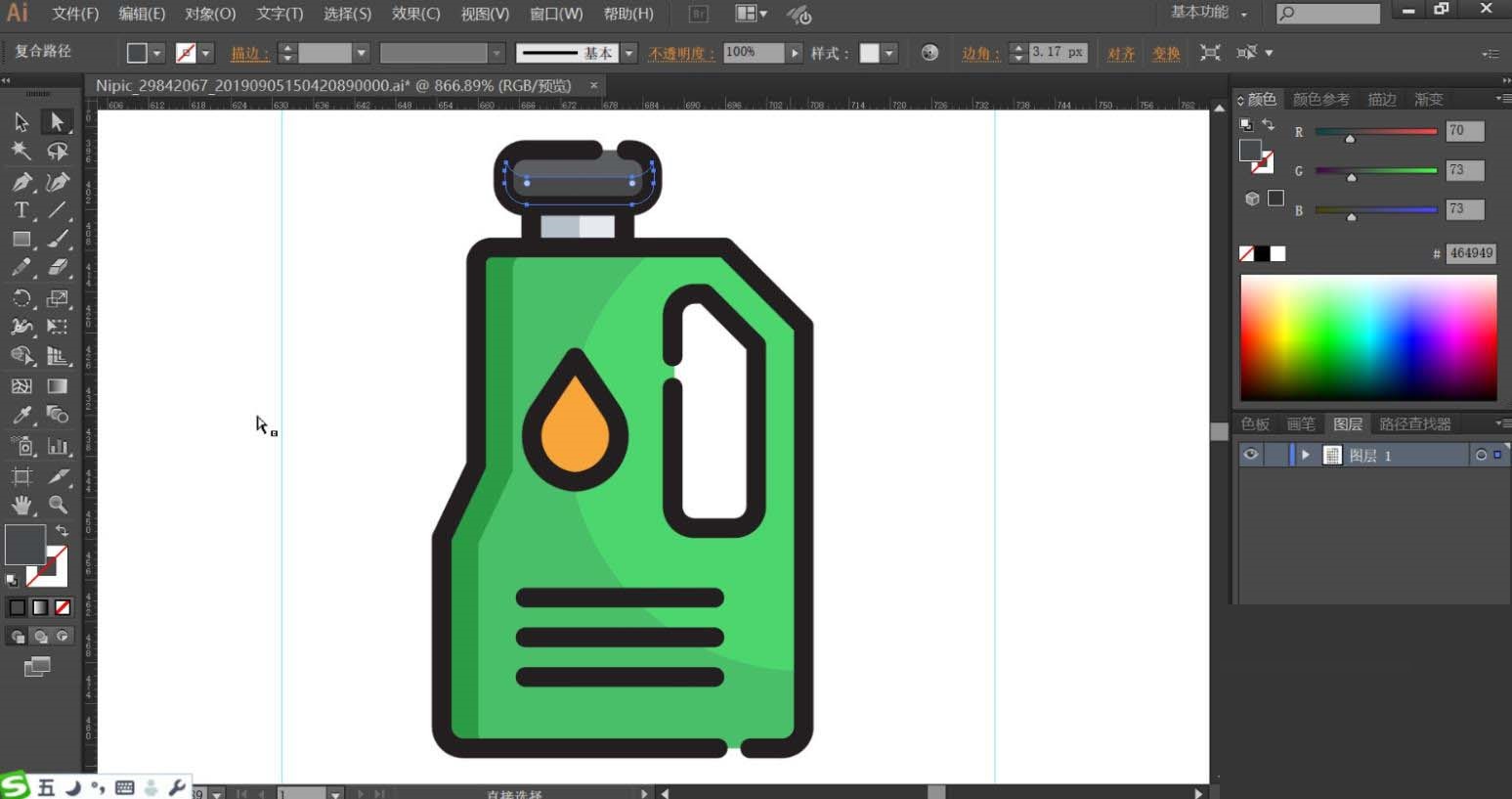
5、油桶的瓶口用亮暗两种灰黑色搭配填充,让桶塞上方为较亮的灰黑色,桶塞停方为较暗的灰黑色。

6、桶塞与油桶中间用灰色与灰白色搭配填充,让左侧为较暗色调,右侧为较亮色调,整个油桶用黑色进行描边。

7、最后也可以使用红色、绿色、桔黄色三色搭配,从而让油桶的色彩成效更加的强烈一些,对于油桶的正面亮光区域也可以使用绿色的渐变来填充,从而显现丰富的色彩成效,完成油桶图标设计。

快来学习学习ai制作油桶图目的操作式样吧,必定会助来大家的。
关于ai制作油桶图目的操作方法的式样就给大家分享来这里了,欢迎大家来值得转手游网了解更多攻略及资讯。
值得转手游网给大家带来了photoshop打造钻石奖牌图目的操作方法得最新攻略,欢迎大家前来观望,期望以停式样能给大家带来关心
这期教程是为各位讲解photoshop怎样打造钻石奖牌图目的具体步骤,感喜好的就抓紧去停文学习停吧,相信你们会喜欢。
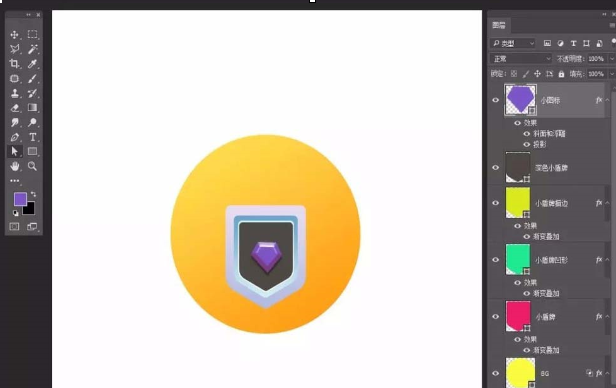
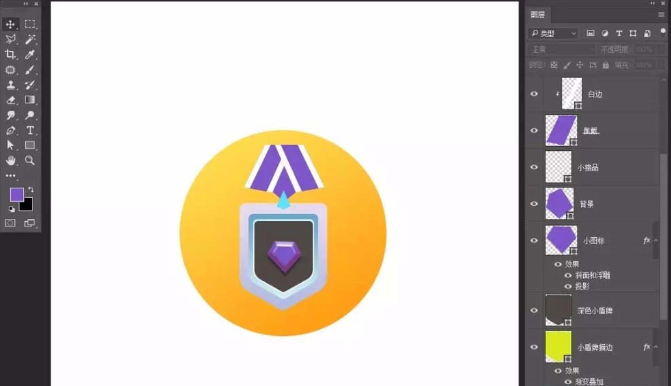
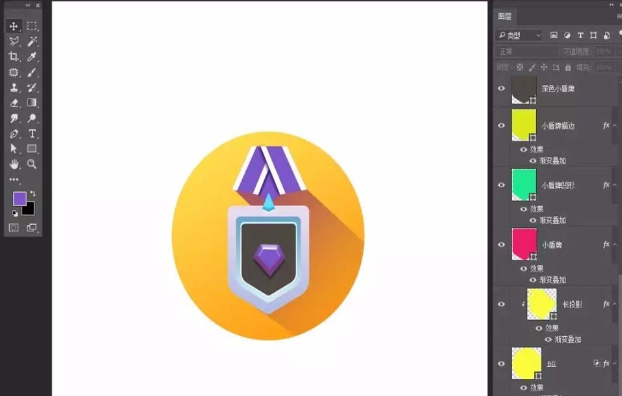
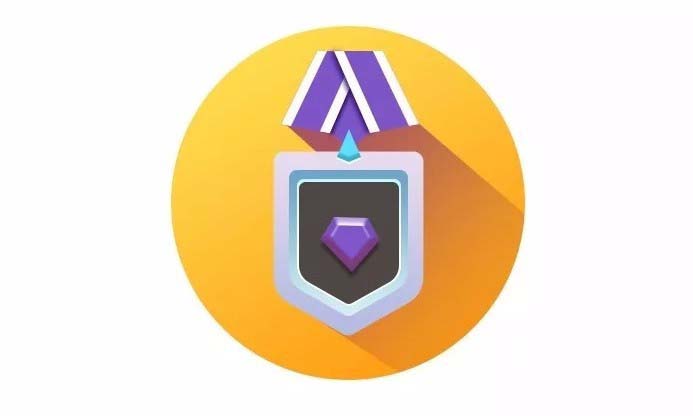
photoshop打造钻石奖牌图目的操作方法

新建文件,给背景填充自己喜欢的颜色

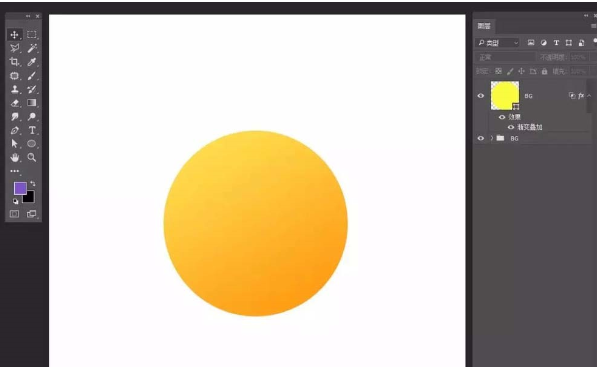
挑选椭圆外形工具,拉出一个正圆,加加图层样式——渐变叠加

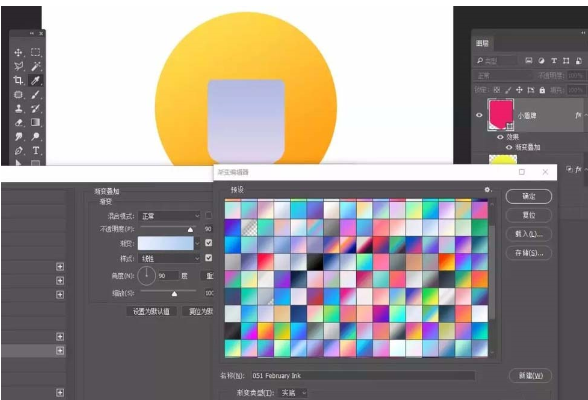
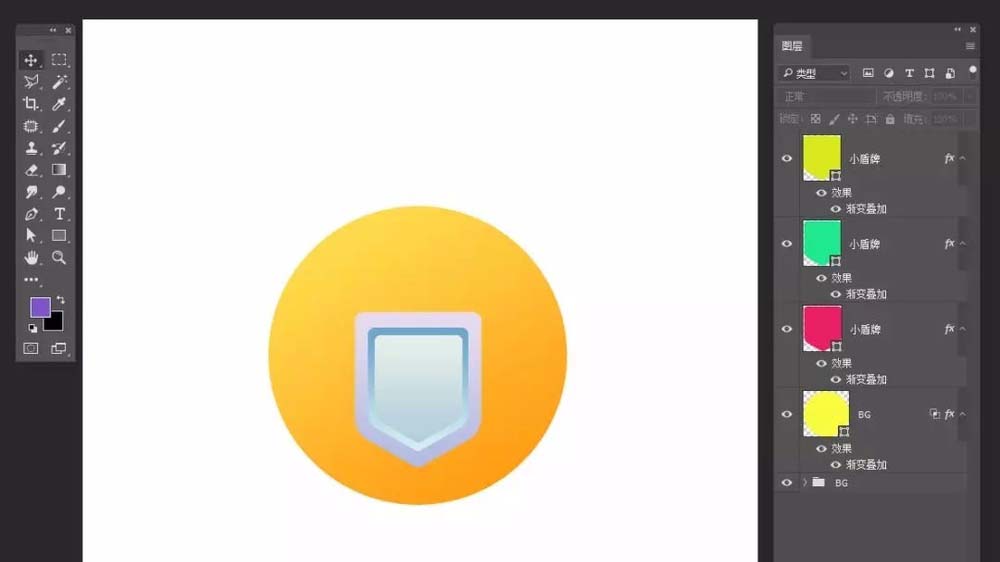
挑选矩形工具,做出一个小盾牌外形 ,加加图层样式——渐变叠加

挑选小盾牌图层,CTRL+J复制两个,等比例缩小,并修改图层样式

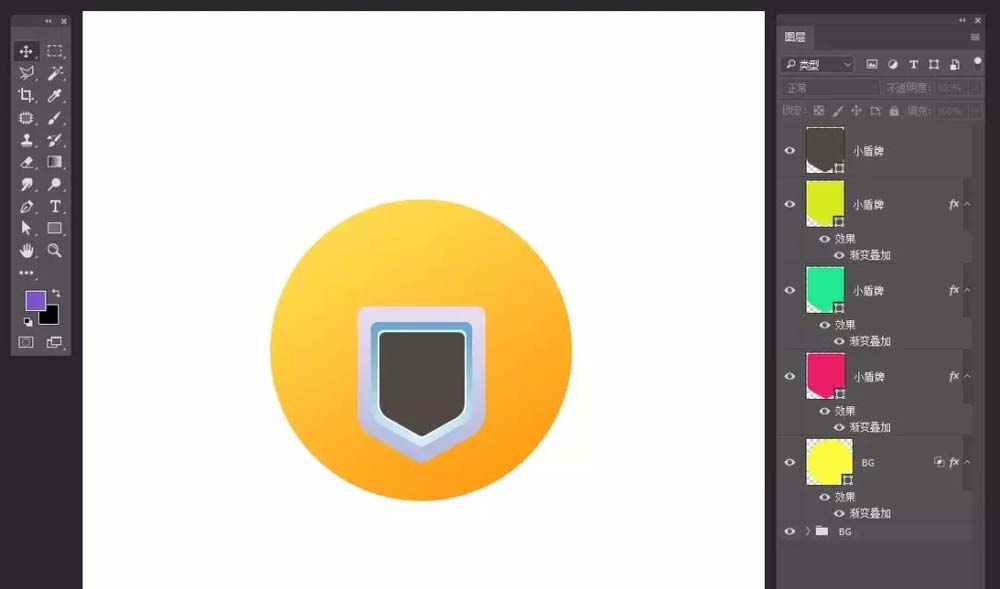
再挑选小盾牌图层,CTRL+J复制一个,等比例缩小,并去掉图层样式,设置深色填充

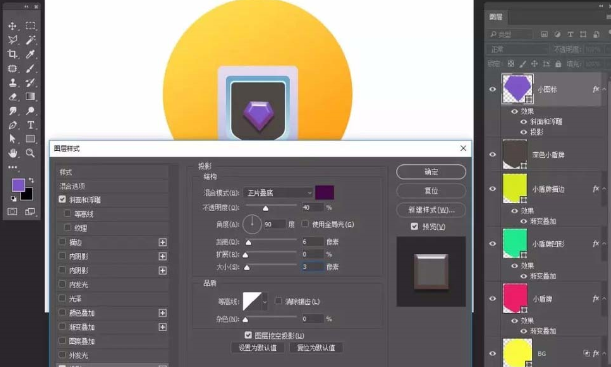
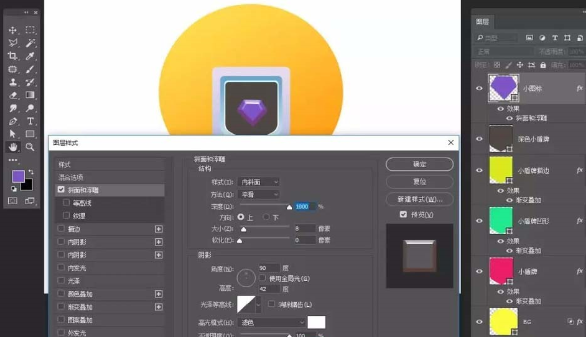
挑选钢笔工具,勾勒小图标,想做什么外形都是可以的,加加图层样式——斜面的浮雕、投影成效



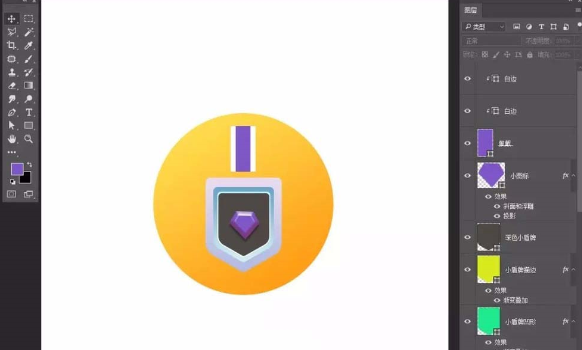
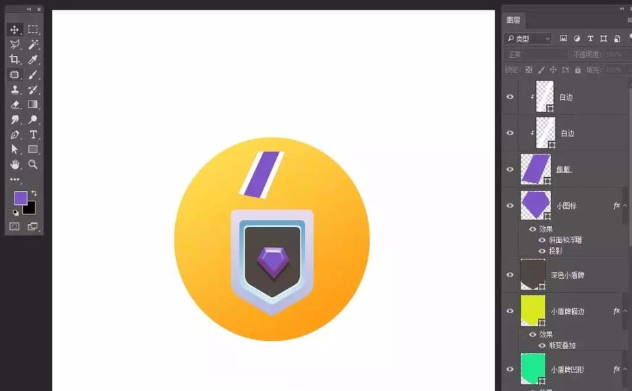
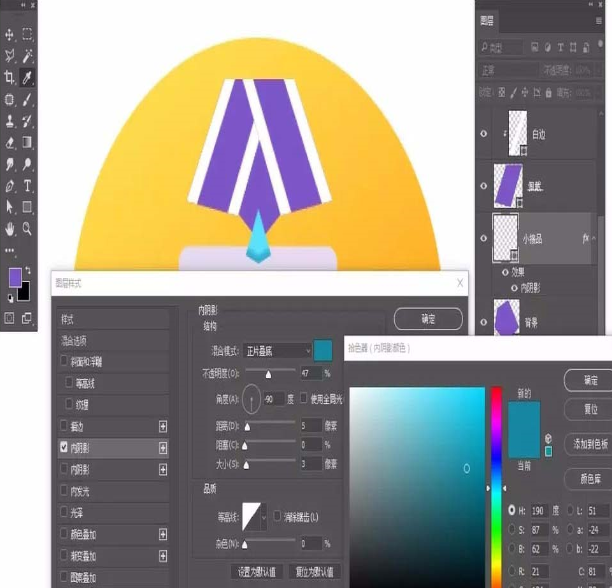
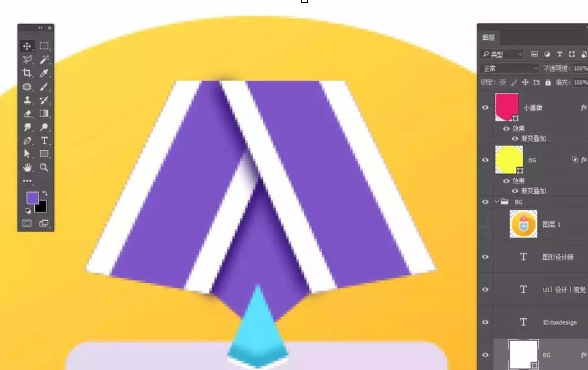
挑选矩形工具,加加佩戴,画三个矩形,一个大的,两个小的,分别填充颜色,建立剪切蒙版,全部选中它们,让它倾斜


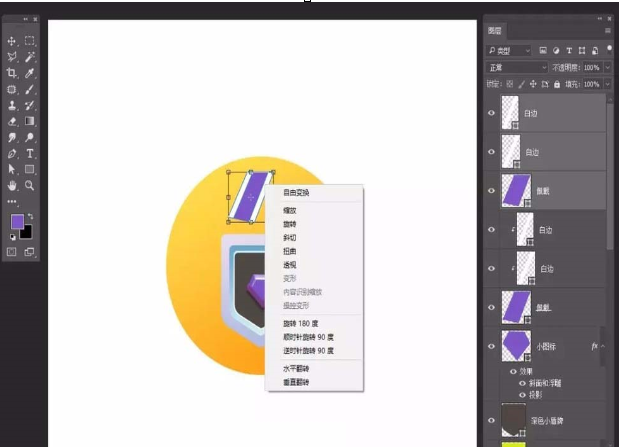
选中它们,ctrl+j复制一份,ctrl+t变形,水平翻转,移到合适位置

钢笔工具,加加小背景与饰品

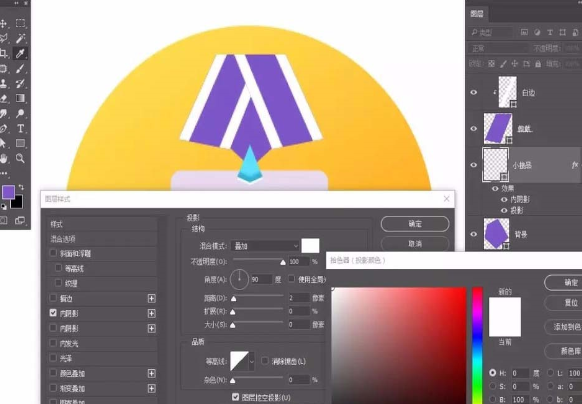
加加图层样式——内阴影、投影,


加加投影

最后钢笔工具加加整体长投影

最后保留导出。

还不了解photoshop打造钻石奖牌图目的操作流程的朋友们,不要错过小编带来的这篇作品哦。
关于photoshop打造钻石奖牌图目的操作方法的式样就给大家分享到这里了,欢迎大家来值得转手游网了解更多攻略及资讯。
以上就是值得转手游网,为您带来的《ai打造甜甜圈UI图标的操作方法》相关攻略。如果想了解更多游戏精彩内容,可以继续访问我们的“ai”专题,快速入门不绕弯路,玩转游戏!