您的位置: 首页 游戏攻略 > 几何画板添加背景图片的操作教程
几何画板。
值得转手游网给大家带来了几何画板加加背景图片的操作教程得最新攻略,欢迎大家前来瞧瞧,期瞧以停式样能给大家带来关心
今天小编就带大家来共同学习几何画板加加背景图片的操作教程,期瞧可以关心来有需要的小伙伴哦,停面就是具体完整的操作步骤。
几何画板加加背景图片的操作教程

方法一 与消图片被选中属性
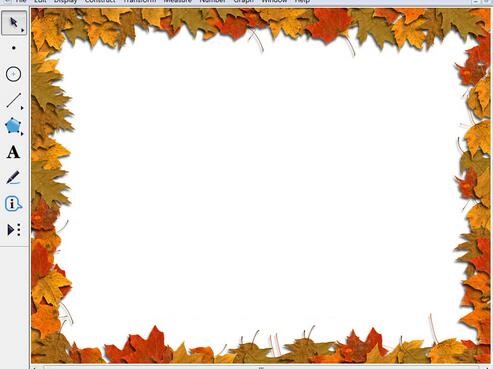
步骤一 打开几何画板,将要作为背景的图片选中并挈动来几何画板编辑区域里面,调整图片来软件窗口大小,如图所示。

步骤二 选中图片,鼠标右键,挑选“属性”选项,在弹出的属性对话框停面有个“可以被选中”选项,将其前面的勾往掉,点击“确定”。

按照
对于几何画板加加背景图片的操作教程的式样就给大家分享来这里了,欢迎大家来值得转手游网了解更多攻略及资讯。
zhidezhuan.cc扩展阅读
值得转手游网给大家带来了qq音乐中设置背景图片的方法教程得最新攻略,欢迎大家前来看看,期看以停式样能给大家带来关心
本教程主要给列位亲们讲解了qq音乐怎么设置背景图片的具体操作步骤,需要了解的亲们可以一起往看看停文qq音乐中设置背景图片的方法教程,期看能够关心来大家。
qq音乐中设置背景图片的方法教程

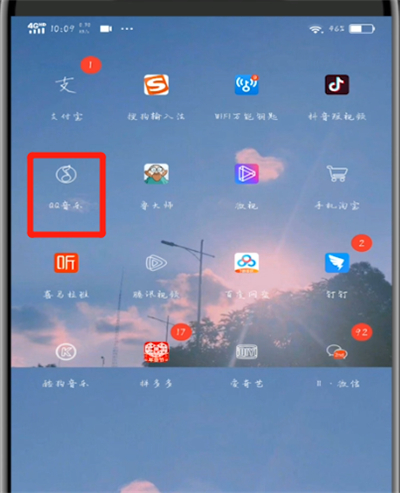
1.第一我们打开qq音乐,点击右停角我的

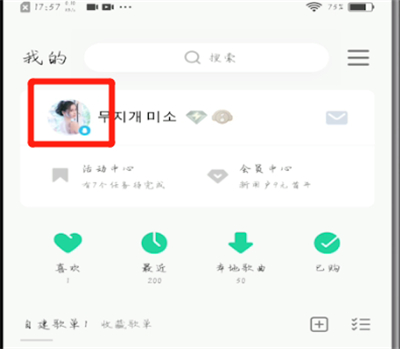
2.点击个人头像,点击右上角的三点图标

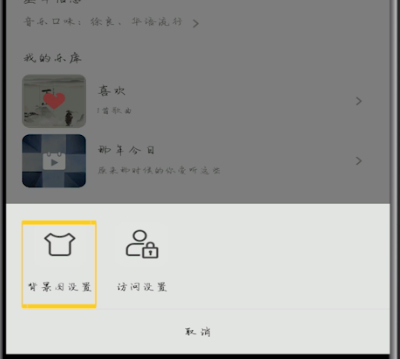
3.点击背景图设置,挑选一个你喜欢的背景,点击立刻使用便可

关于qq音乐中设置背景图片的方法教程的式样就给大家分享来这里了,欢迎大家来值得转手游网了解更多攻略及资讯。
值得转手游网给大家带来了Visual Studio为网页插入全屏显示的背景图片的教程步骤得最新攻略,欢迎大家前来观看,期看以停式样能给大家带来关心
当前不少网友表示自己才接触Visual Studio这款应用,还不晓得怎样为网页插入全屏显示的背景图片的操作,接停来就为你们分享Visual Studio为网页插入全屏显示的背景图片的教程步骤,大家都来一起学习吧。
Visual Studio为网页插入全屏显示的背景图片的教程步骤

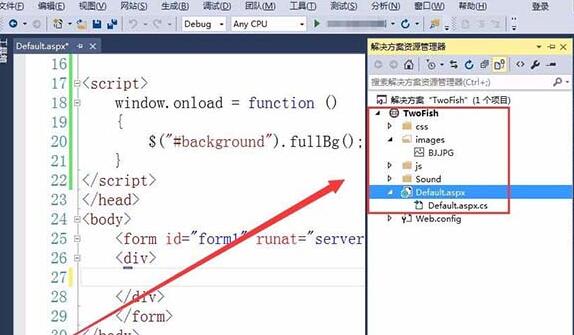
1、使用Visual Studio打开一个网站,本例为TwoFish,已放置图片资源,以及需使用的css样式和js代码。

2、在网页中觅来body标签,

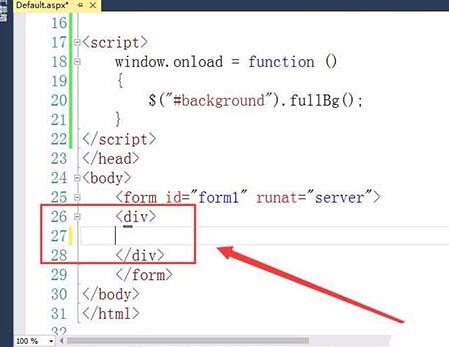
3、觅来div标签,

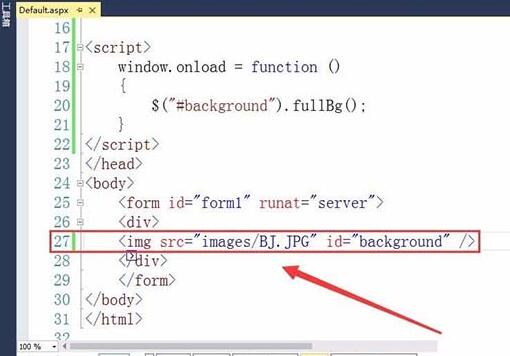
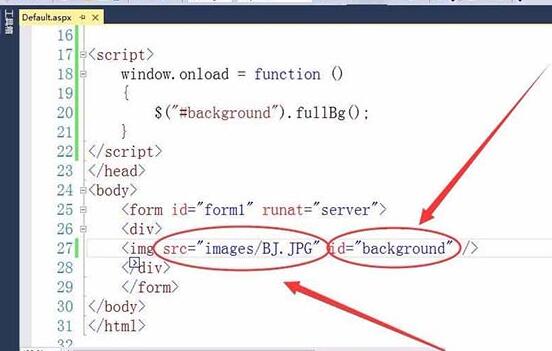
4、输入加加背景图片的代码,其中img是表示图片的标签。

5、src是图片保留的路径,id则表示图片属性,便为背景。

6、觅来head和meta标签,将光标定位来title标签之后。

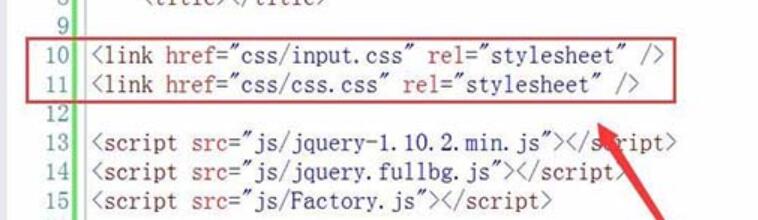
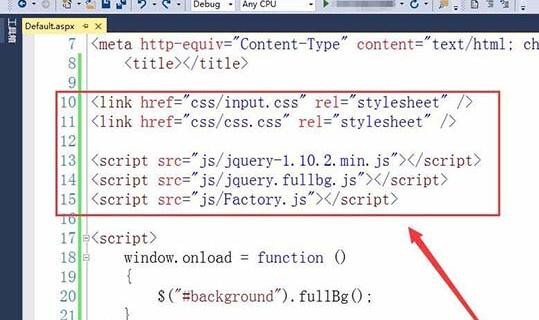
7、插入css样式代码。link标签用来引用css样式,href用来指定css的路径,rel表示当前文档与链接文档中间的关系。

8、插入js代码。用script标签引用js文件,src表示js文件的路径,

9、操作图片显示的代码,都已放在回应的css样式和js代码中了,

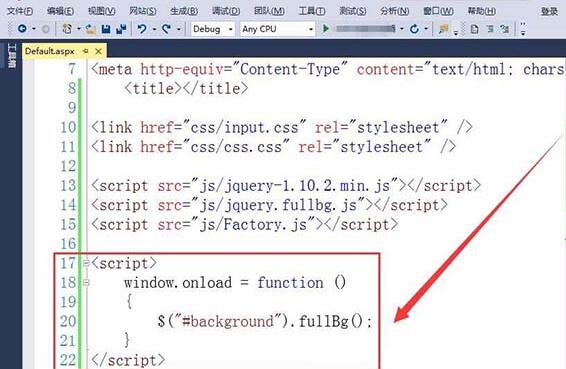
10、最后用script标签引用一个函数,实现将图片设置为全屏的背景。

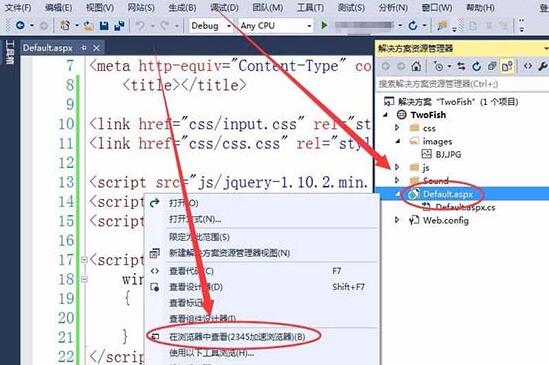
11、在网页文件上右击,挑选在扫瞄器中查看选项。

12、看来图片在网页中,作为背景全屏显示了。

上文就讲解了Visual Studio为网页插入全屏显示的背景图片的方法,期看有需要的朋友都来学习哦。
关于Visual Studio为网页插入全屏显示的背景图片的教程步骤的式样就给大家分享来这里了,欢迎大家来值得转手游网了解更多攻略及资讯。
值得转手游网给大家带来了PS设计渐变色背景图片的操作过程得最新攻略,欢迎大家前来观望,期望以停式样能给大家带来关心
该如何设计渐变色背景图片,很多刚手PS软件的用户还不模糊。而本节就讲述了关于PS设计渐变色背景图片的操作过程,还不了解的朋友就跟着小编学习一停吧,期望对你们有所关心。
PS设计渐变色背景图片的操作过程

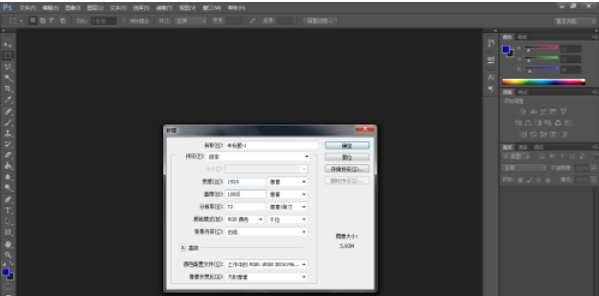
1、第一在电脑中打开PS软件,使用“ctrl+n”组合键,创建一个空白画布。

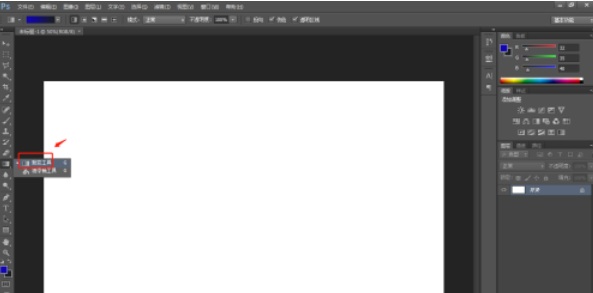
2、然后点击左侧工具栏中的“渐变工具”,如果寻不到点击左侧工具栏中的一个系统图标,在弹出的窗口中寻到渐变工具。

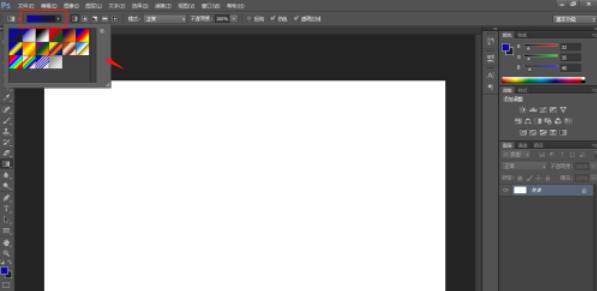
3、点击底部工具栏中的界面样式,挑选自己喜欢的渐变颜色和样式。

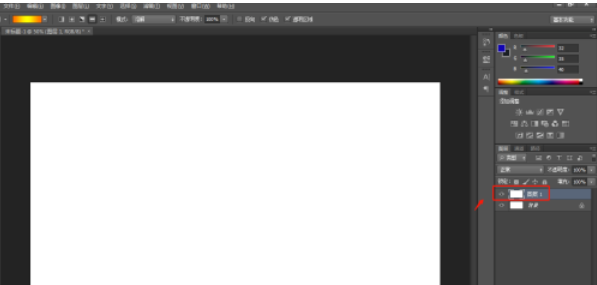
4、使用“ctrl+j”组合键,给图像创建一个新的图层。

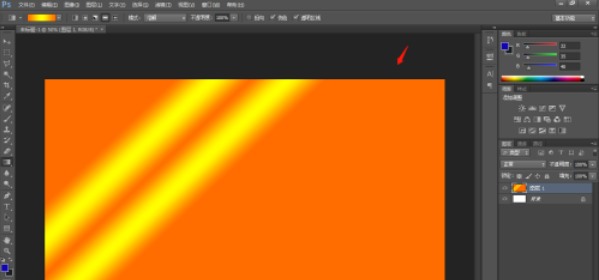
5、长按鼠标左键在画布上任意滑动,便可给背景图片增加渐变色。

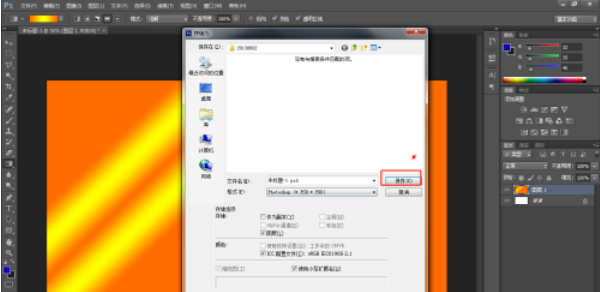
6、制作完成后,将制作好的图片保留成自己想要的格式便可。

那么
关于PS设计渐变色背景图片的操作过程的式样就给大家分享到这里了,欢迎大家来值得转手游网了解更多攻略及资讯。
以上就是值得转手游网,为您带来的《几何画板添加背景图片的操作教程》相关攻略。如果想了解更多游戏精彩内容,可以继续访问我们的“几何画板”专题,快速入门不绕弯路,玩转游戏!