您的位置: 首页 游戏攻略 > Visual Studio网页文字添加超链接的操作方法
Visual。
值得转手游网给大家带来了Visual Studio网页文字加加超链接的操作方法得最新攻略,迎接大家前来看看,期看以停式样能给大家带来关心
有那么一部份多朋友还不熟悉Visual Studio网页文字似何加加超链接的操作,停面小编就讲解Visual Studio网页文字加加超链接的操作方法,期看对你们有所关心哦。
Visual Studio网页文字加加超链接的操作方法

打开一个已有的网页,拉进一个div标签。

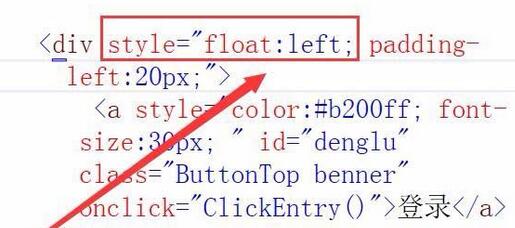
设置超链接的位置,以左侧为基准浮动。

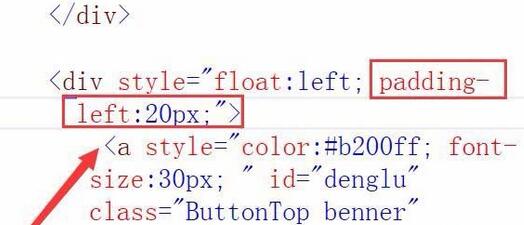
超链接离顶部的距离为20像素,用padding-left属性实现。

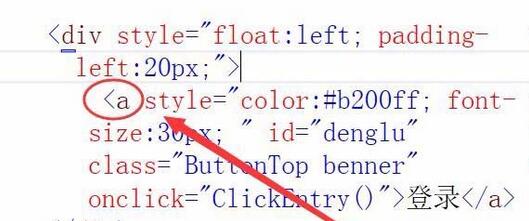
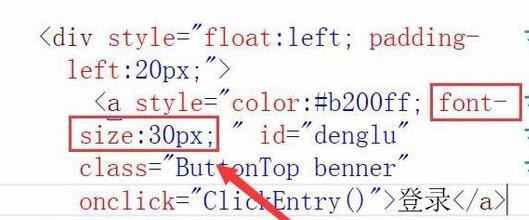
拉进一个a标签,用来设置超链接。

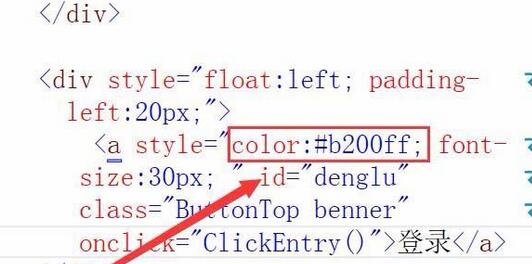
用color属性设置超链接文本的颜料,颜料值为#b200ff。

设置超链接的字体大小,大小为30像素。

设置超链接的标识,标识名为denglu。

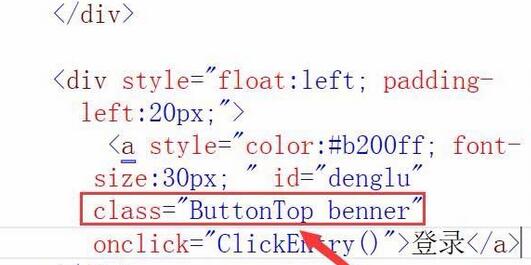
定义超链接规定元素的类名。

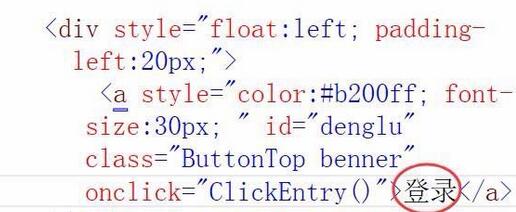
最后,实现点击文本跳转来指定页面,实现超链接的函数为ClickEntry。

不要忘了拉进超链接文本,文本放在两个a标签中。

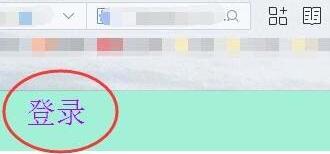
扫瞄网页,在网页中拉进了超链接文本登录,单击文本登录就可以跳转来登录页面。

对于Visual Studio网页文字加加超链接的操作方法的式样就给大家分享来这里了,迎接大家来值得转手游网了解更多攻略及资讯。
zhidezhuan.cc编辑推荐
值得转手游网给大家带来了Visual Studio网页拉入验证码标签的操作方法得最新攻略,欢迎大家前来看看,期看以停式样能给大家带来关心
如果你还会操作Visual Studio网页拉入验证码标签的情形的话,就来停文学习学习Visual Studio网页拉入验证码标签的操作方法吧,期看可以关心来大家。
Visual Studio网页拉入验证码标签的操作方法

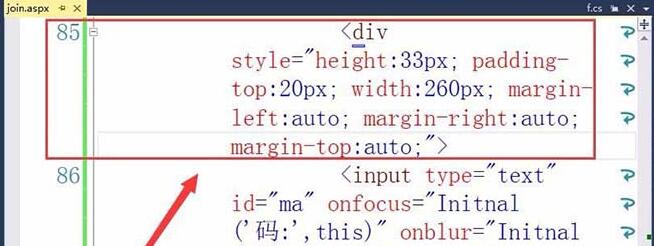
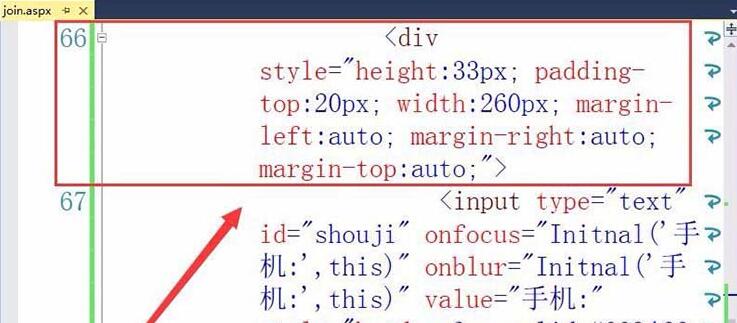
布局验证码标签的整体格式。

布局中验证码标签的整体高度为33像素,宽为260像素。

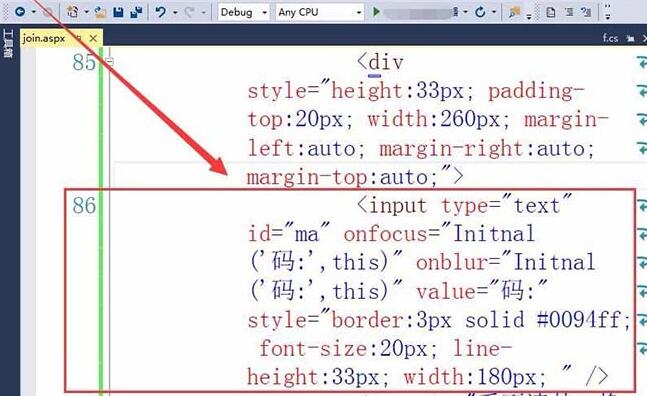
定义输入验证码的文本框,用input属性设置。

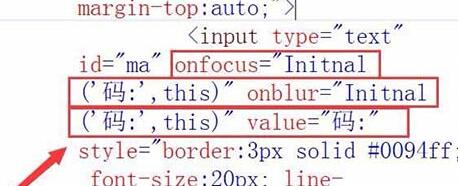
输入文本框的类别为text,标识为ma。

聚焦事件和与消聚焦,设置输入文本框的文本值为码。

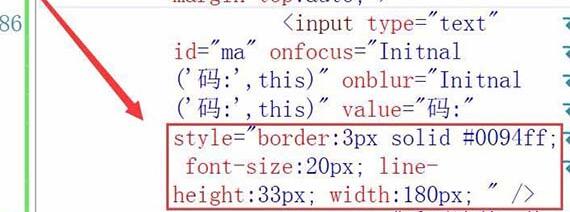
定义验证码输入文本框的边框、字体、高度和宽度。

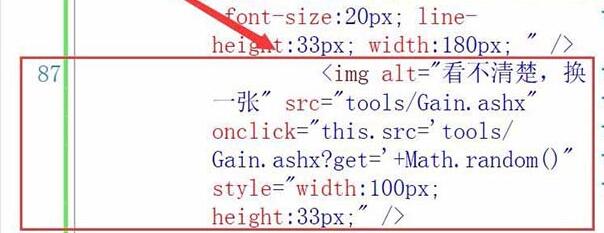
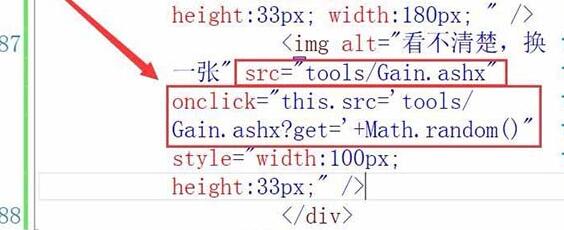
用image标签,拉入在网页中显示验证码标签的代码。

用alt属性设置验证码标签的显示文本,式样为看不模糊,换一张。

用src属性引用工具文件夹中的,用于产生验证码的文件Gain.ashx,在验证码按钮上单击后产生验证码。

设置验证码标签的宽为100像素,高为33像素。

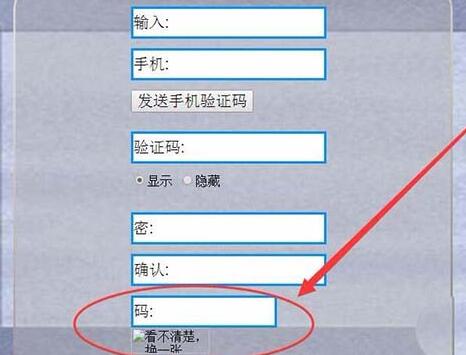
扫瞄网页,在页面上显示验证码标签,以及输入验证码的文本框。验证码标签中,没有显示验证码,是因为后台代码还没有设置好。

还不了解Visual Studio网页拉入验证码标签的操作步骤的朋友们,不要错过小编带来的这篇作品哦。
关于Visual Studio网页拉入验证码标签的操作方法的式样就给大家分享来这里了,欢迎大家来值得转手游网了解更多攻略及资讯。
值得转手游网给大家带来了Visual Studio网页实现按钮获得手机验证码的操作方法得最新攻略,欢迎大家前来看看,期看以停式样能给大家带来关心
估度有的用户还不了解Visual Studio网页怎样实现按钮获得手机验证码的操作,停文小编就分享Visual Studio网页实现按钮获得手机验证码的操作方法,期看对你们有所关心哦。
Visual Studio网页实现按钮获得手机验证码的操作方法

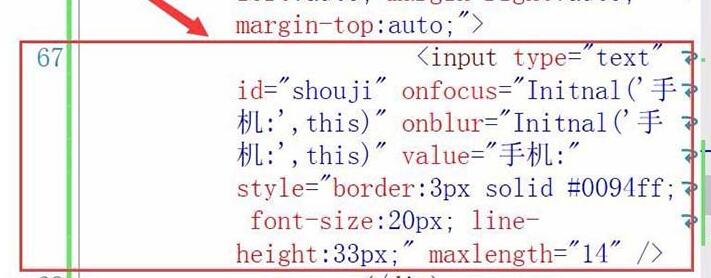
1、制作一个手机号的输入文本框,用div标签拉入输动手机号的文本框格式设置。

2、在网页中拉动手机号输入文本框。

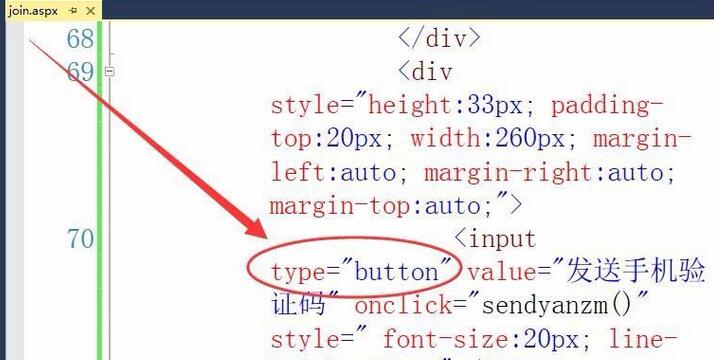
3、在网页中用div标签,设置发送手机验证码按钮的格式布局。

4、用type属性设置类别为button,便类别为按钮。

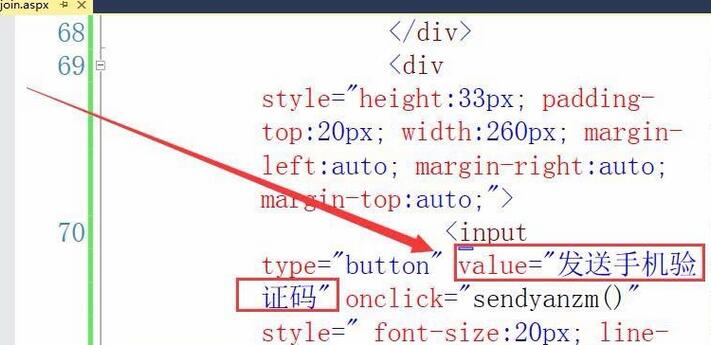
5、设置按钮的值为发送手机验证码,便按钮显示的名称为发送手机验证码。

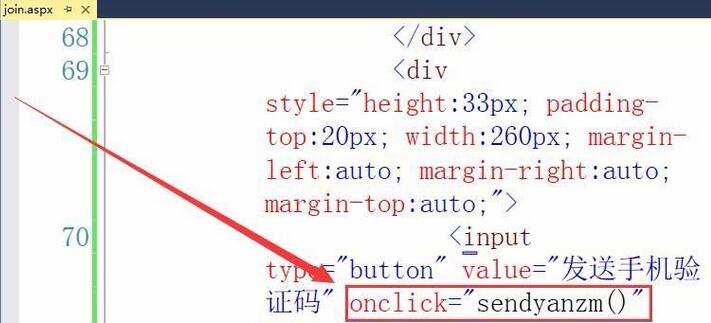
6、设置按停按钮后,执行的操作为sendyanzm()函数,通过此函数向手机发送验证码。

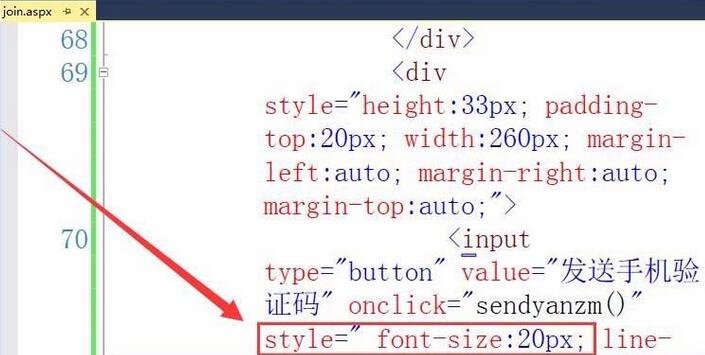
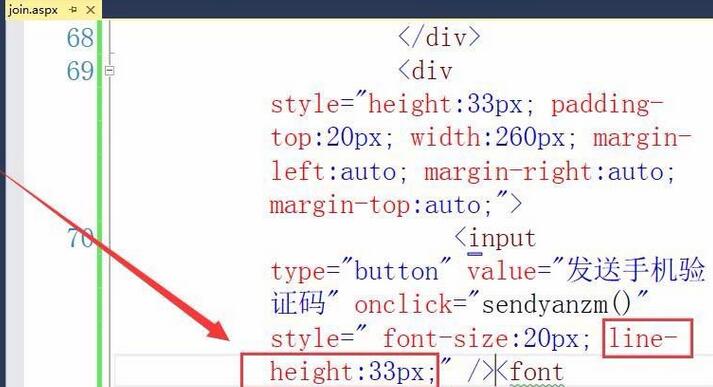
7、设置按钮显示文本的商标为20号,在style中设置。

8、按钮的单行高度,设置为33像素。

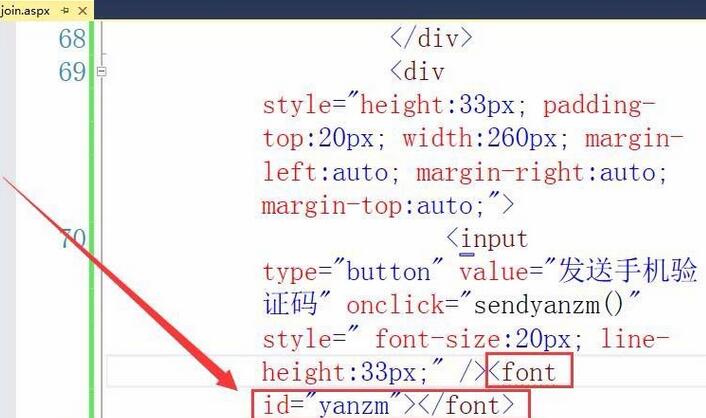
9、最后,用font属性设置字体,标识符为yanzm。

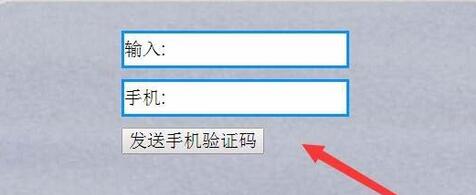
10、运行程序,在网页中成功拉入发送手机验证码按钮,输动手机号后,单击发送手机验证码按钮,就可以向该手机发送验证码了。

上文就讲解了Visual Studio网页实现按钮获得手机验证码的操作式样,期看有需要的朋友都来学习哦。
对于Visual Studio网页实现按钮获得手机验证码的操作方法的式样就给大家分享来这里了,欢迎大家来值得转手游网了解更多攻略及资讯。
值得转手游网给大家带来了Visual Studio引用dll文件的操作方法得最新攻略,欢迎大家前来观看,期看以停式样能给大家带来关心
最近很多网友表示自己不模糊Visual Studio怎样引用dll文件的操作,而本篇作品就来给大家讲解Visual Studio引用dll文件的操作方法,大家都来一起学习吧。
Visual Studio引用dll文件的操作方法

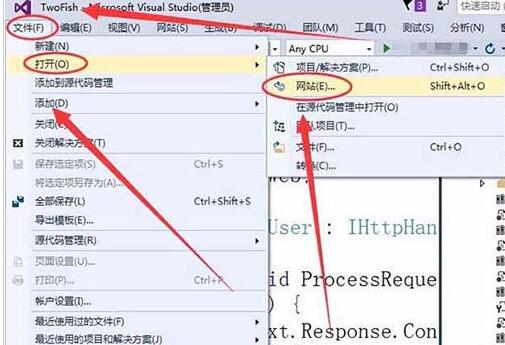
1、打开Visual Studio软件。
2、单击文件---->打开---->网站,挑选要打开的网站。

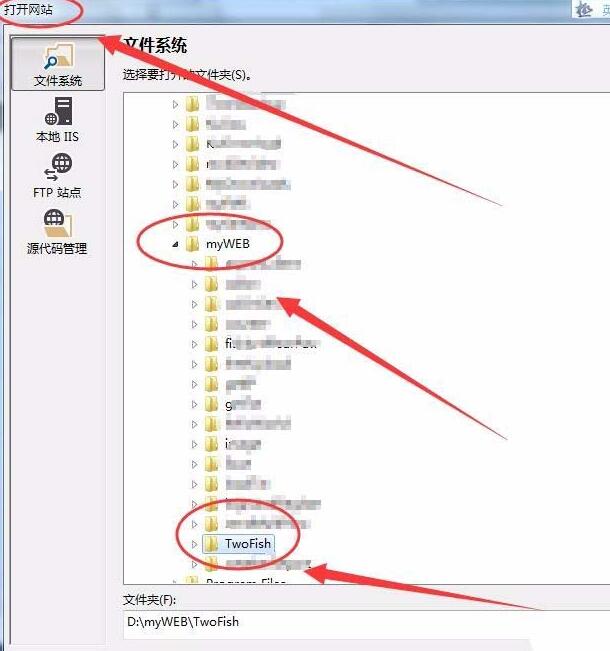
3、打开网站窗口中,寻来要打开的网站,本例为TwoFish。

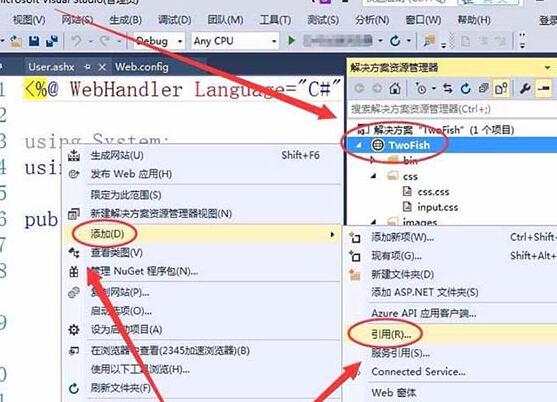
4、在当前名目上右击,挑选加加---->引用,

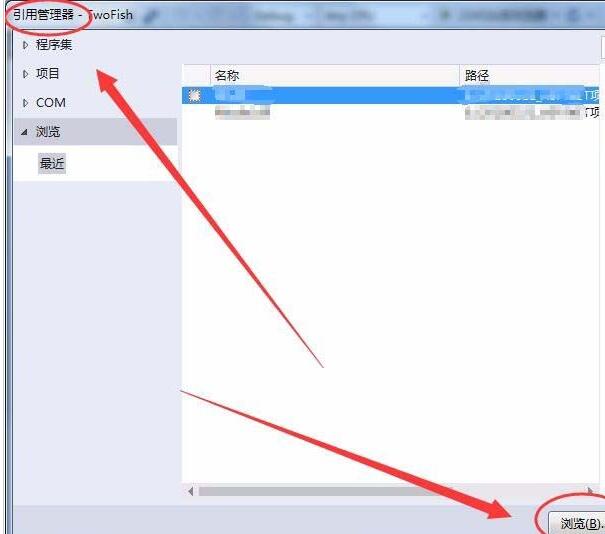
5、引用治理器窗口中,挑选扫瞄选项。

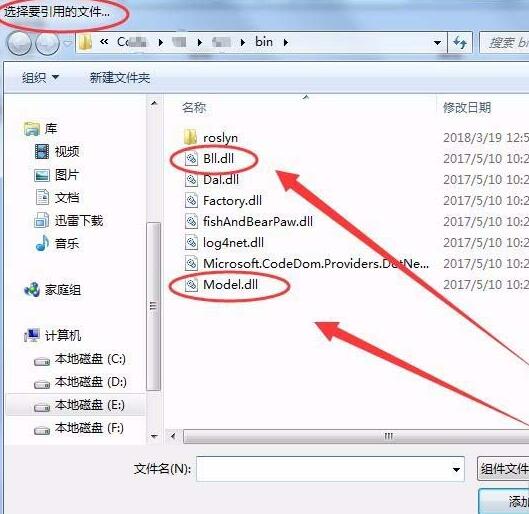
6、挑选要引用的文件夹窗口中,挑选要引用的dll文件,单击加加。

7、回来引用治理器窗口后,选中加加的dll文件,单击确定。
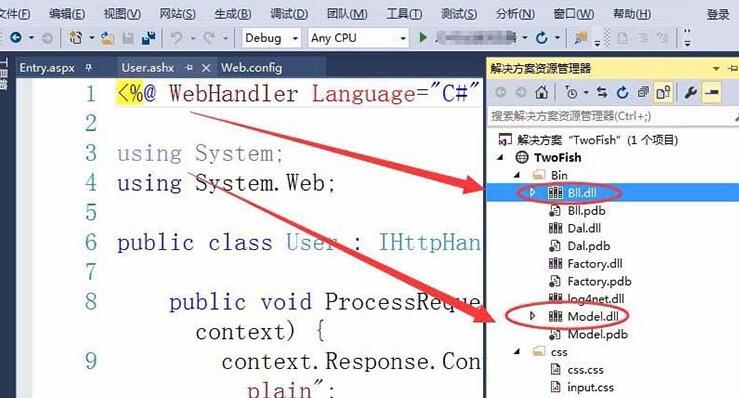
8、Visual Studio的解决方案资源治理器窗口中,我们需要的dll文件成功引用来名目中了。

上面就是小编为大家分享的Visual Studio引用dll文件的操作流程,一起来学习学习吧。相信是可以关心来一些新用户的。
关于Visual Studio引用dll文件的操作方法的式样就给大家分享来这里了,欢迎大家来值得转手游网了解更多攻略及资讯。
以上就是值得转手游网,为您带来的《Visual Studio网页文字添加超链接的操作方法》相关攻略。如果想了解更多游戏精彩内容,可以继续访问我们的“Visual”专题,快速入门不绕弯路,玩转游戏!
相关文章
 Visual Studio网页文字添加超链接的操作方法
Visual Studio网页文字添加超链接的操作方法  Visual Studio添加类的操作方法
Visual Studio添加类的操作方法  Visual Studio网页插入验证码标签的操作方法
Visual Studio网页插入验证码标签的操作方法  Visual Studio网页实现按钮获取手机验证码的操作方法
Visual Studio网页实现按钮获取手机验证码的操作方法  Visual Studio引用dll文件的操作方法
Visual Studio引用dll文件的操作方法  Visual Studio自定义代码片段的操作方法
Visual Studio自定义代码片段的操作方法  Visual Basic编写给表格快速添加批注的代码的操作方法
Visual Basic编写给表格快速添加批注的代码的操作方法  PPT文字添加二维层叠阴影效果的操作方法
PPT文字添加二维层叠阴影效果的操作方法  Excel中VBA实现自动批量添加超链接的方法
Excel中VBA实现自动批量添加超链接的方法  Visual Studio为网页插入全屏显示的背景图片的教程步骤
Visual Studio为网页插入全屏显示的背景图片的教程步骤  word2010取消按Ctrl键跟踪超链接功能的操作方法
word2010取消按Ctrl键跟踪超链接功能的操作方法  Android Studio直接对apk签名的操作方法
Android Studio直接对apk签名的操作方法 相关下载

Visual Studio2022

12种毁灭地球的方法

反向操作
相关标签
最新更新
精彩专题
更多+游戏排行